webstorm 2022更新啦,附带webstorm 2022注册码,用户们可以来下载更新啦!webstorm是最聪明的JavaScript IDE,带有用于Web开发的CSS和HTML编辑器、轻松浏览文件、在代码中使用相关的自动完成功能等等,与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。本站现在i提供webstorm 2020 Mac破解版下载,可以成功破解无忧使用!

webstorm 2022破解教程
注意!安装过老版本的建议用卸载工具清理老版本后安装!
打开下载好webstorm安装包,将左侧【webstorm】拖拽至右侧应用程序
webstorm 2022 Mac版软件介绍
webstorm for mac是jetbrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。webstorm也是最聪明的JavaScript IDE,带有用于Web开发的CSS和HTML编辑器,触手可及、轻松浏览文件、在代码中使用相关的自动完成功能、即时获取有关代码问题的通知、在JavaScript中使用HTML标记或SQL的复杂语言混合、检查webstorm等现代IDE处理。webstorm2020版本新增支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,webstorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,手写笔,Karma,Mocha,Emmet,RequireJS等等,可谓前端开发的“神器”。

webstorm mac 激活版功能介绍
| 智能编码协助 webstorm为您带来了针对JavaScript和编译成JavaScript语言,Node.js,HTML和CSS的智能编码协助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。 |
| 现代框架 webstorm为Angular, React,Vue.js和Meteor提供高级编码帮助。Enjoy支持对本地作出反应,的PhoneGap,科尔多瓦和离子的移动开发和开发服务器端用Node.js的。所有在一个IDE! |  |
 | 智能编辑器 IDE会分析您的项目,为所有支持的语言提供最佳的代码完成结果。数百个内置检测报告会在您键入内容并提供快速修复选项时报告任何可能的问题。 |
| 导航和搜索 webstorm可帮助您更有效地解决代码,并节省处理大型项目时的时间。只需点击一下即可跳转到方法,函数或变量定义,或搜索用法。 |  |
| 调试,跟踪和测试 webstorm提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过将最低配置和集成到IDE中,webstorm可以轻松完成这些任务。 |
 | 调试 webstorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。 |
| 测试 webstorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。 |  |
 | 追踪和分析 webstorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。 |
| 无缝工具集成 webstorm与用于Web开发的常用命令行工具集成,为您提供高效,简化的开发体验,而无需使用命令行。 |
| 构建工具 享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。 |  |
 | 代码质量工具 除了数百webstorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。 |
| 项目模板 使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。 |  |
| IDE功能 webstorm建立在开放源代码IntelliJ平台之上,我们在jetbrains已经开发和完善了超过15年。享受它提供的适合您的开发工作流程的微调但高度可定制的体验。 |
 | VCS webstorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。 |
| 本地历史 无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候,您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。 |  |
 | 定制 webstorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。 |
webstorm 2022全新功能
更好的 Next.js 支持、Volta 集成、对 Docker 的改进、对 webpack 配置的 ESM 支持、从 Markdown 文件运行命令的能力等等。
框架和技术
- 更好的 Next.js 支持
由于 webstorm 内置的 React 支持,所有关键功能应该已经在您的 Next.js 项目中运行。webstorm 2022.1 增加了 对一些特定于框架的东西的支持,例如页面。IDE 将解析组件href属性 Link以及 inform和其他标记中使用的路径。代码完成、导航和重构也将起作用。
- 支持 Volta
在此版本中,我们添加了与 JavaScript 工具管理器Volta的适当集成。webstorm 将自动识别使用 Volta 安装的 Yarn 和 npm 。
- 修复 Vue
webstorm 2022.1对 Vue 3 进行了多项改进。如果您全局定义组件,IDE 现在将在您的 .vue文件中识别它们。webstorm 应该支持createApp 语法。它将正确匹配使用 createApp其相关元素创建的应用程序。还添加了对 Nuxt 3 的支持。
- Docker 的改进
我们在服务工具窗口中重新设计了 Docker UI 。已经对容器、图像、网络和卷实施了改造。我们还添加了对 Docker Registry HTTP API V2的支持, 以便与 Docker 1.6+ 一起使用。您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取图像等操作。
- 核心包支持
webstorm 现在支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可使用 Yarn 和 pnpm。
- ESM 对 webpack 配置的支持
从 v2022.1 开始,webpack 编码辅助将与文件中的 ES 模块一起使用 webpack.config.js。
编辑
- 从 Markdown 文件运行命令
如果您喜欢 webstorm 中的小细节,那么您一定会喜欢这个新增功能。自述文件通常描述运行应用程序所需的步骤,并列出一堆要使用的命令。webstorm 2022.1 将允许您 直接从 README 文件中运行这些命令&mDash;&mDash;只需单击命令左侧的 运行图标即可。
- 更新了 Markdown 编辑器浮动工具栏
为了更容易格式化.md文件,我们 重新设计了文本选择时出现的浮动工具栏。除了新设计之外,工具栏现在还提供列表创建功能和允许您选择标题样式的下拉菜单。
- 复制 Markdown 的代码片段
我们还向 Markdown 块添加了一个新的复制代码片段操作。这将允许您快速将其内容复制到剪贴板。
- 命令行格式化程序中的试运行模式支持
命令行格式化程序 现在 支持试运行模式来验证项目文件。如果文件需要格式化,它将以非零状态退出。
- LightEdit模式下 的代码重新格式化
您现在可以在 LightEdit模式下重新格式化您的代码。为此,请转到代码 | 在主菜单中 重新格式化代码或按。 ⌥⌘L
JavaScript 和打字稿
- 改进的结构视图
使用 结构视图,您可以检查文件并更快地跳转到它们的特定部分。在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。文件中的符号现在以 更合乎逻辑的顺序呈现。此外,webstorm 现在将 在导出符号旁边显示导出图标,以使它们更易于区分。
- 加入线行动 涵盖的新案例
您知道 webstorm 允许您使用 连接代码行或代码块 ⌃⇧J吗?此操作现在 适用于嵌套if语句。当您对、、和其他带有单行块的类似语句 使用Join Lines操作时 , webstorm 还将删除多余的大括号。ifwhilefor-of
- 枚举的可配置突出显示颜色
我们引入了新的Enum和Enum 成员语法高亮 选项。您可以在 首选项/设置 |中找到它们。编辑 | 配色方案 | 打字稿。它们的默认值继承自Enum的 Class和Enum 成员的 Static 成员变量。
用户体验
- 新的通知工具窗口
我们用新的 通知工具窗口替换了 webstorm 的事件日志。我们希望它可以帮助您 更好地了解来自 IDE 的通知,这样您就不会错过任何重要的信息。
- 调试器的 UI 改进
为了最大化调试器工具窗口中的可用空间,我们 默认隐藏了选项卡标签。要使它们再次可见或自定义它们的位置,请使用Layout Settings下的Show Tab Labels选项 。
- 更新了结构搜索和替换对话框
“ 结构搜索和替换”对话框 现在包含所有模板的列表,以便更轻松地 在它们之间导航。我们还在对话框的右上角添加了一个Pin Dialog图标,并将Injected code和Match case复选框移至Search 模板窗格 的底部。
- 可访问性改进
为了便于在“日志”选项卡中导航,屏幕阅读器现在可以读取分支树的名称和描述。此外, macOS 上的辅助功能支持也得到了改进。我们修复了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。VoiceOver 现在还可以读取组合框列表。
- 能够平均分割编辑器
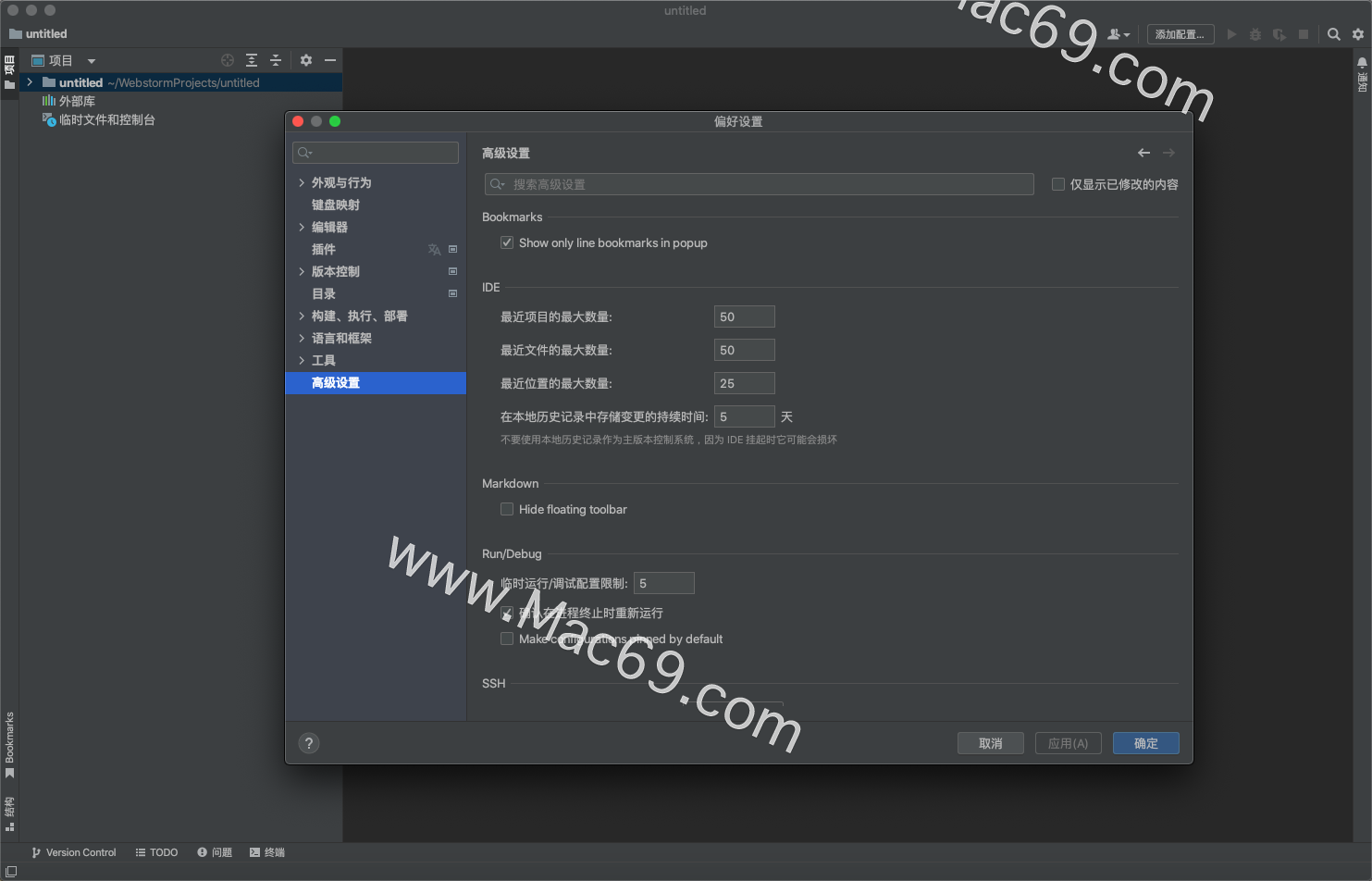
对于那些喜欢通过 拆分编辑器来重新组织工作区的人,我们进行了一些改进。您现在 可以将拆分选项卡配置为具有相同的宽度。为此,请转到 首选项/设置 | 高级设置并选择新的 Equalize ratios in nested splits选项。
版本控制
- 使用 Git Blame 更新注释
我们改进了使用 Git Blame进行注释的功能,使调查引入的更改更容易。当您将鼠标悬停在注释上时,IDE 会在编辑器中突出显示行中的差异,并 在您单击它时 打开Git工具窗口下的日志选项卡。
- 更新了Git工具窗口 中的提交详细信息窗格
提交详细信息窗格现在包含 有关 GPG 签名和构建状态 的信息。以前,此数据仅在Git日志 中显示为一列。
- 拉取请求评论中的建议更改
现在可以更轻松地使用 webstorm 中的建议更改。我们添加了直接在 IDE 中 本地应用或提交更改的功能。

小编点评
webstorm 2022 for Mac被广大中国JS开发者誉为“Web前端开发神器”webstorm 2022,这次带来更多新功能,支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,让设计师们更易于使用哦!