webstorm mac汉化版是Mac平台上一款被誉为“Web前端开发神器的JavaScript多功能集成开发环境,webstorm for mac能够为用户进行代码格式化、html提示以及代码检查和代码补全、快速修复等。最重要的是,webstorm为大多数版本控制系统提供支持,例如Git,GitHub Mercurial,Perforce,Subversion和SVN。虽然本地历史记录可确保您的文件安全无虞,但无论您在哪里保存代码,统一的UI都可以让您专注于您的工作。本站提供webstorm 2021中文版下载,可永久使用!!
webstorm mac汉化版安装教程
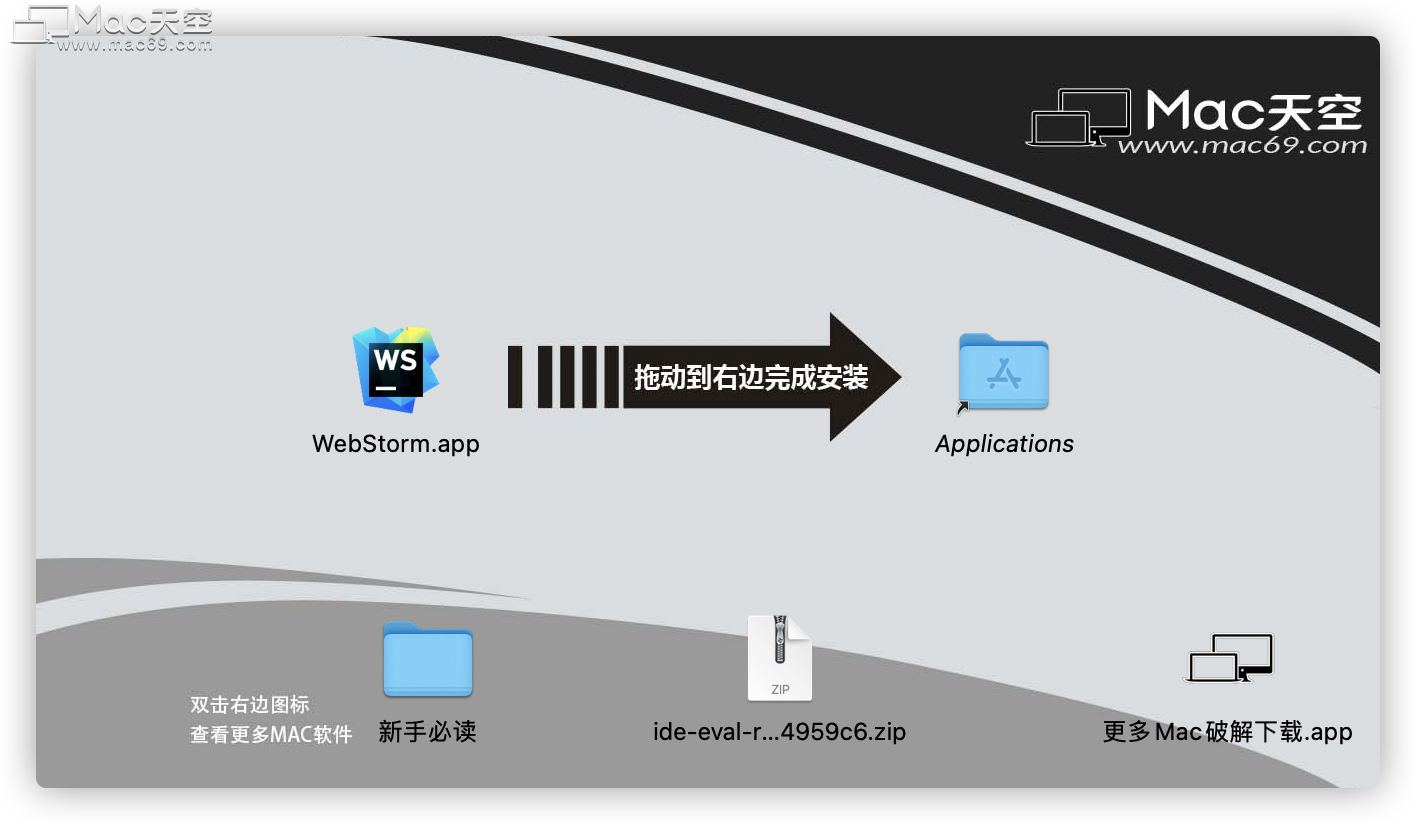
webstorm 2021 破解版下载完成后打开, 将【webstorm】拖到应用程序,然后将【ide-eval-resetter-2.2.4-4959c6.zip】拖到桌面。
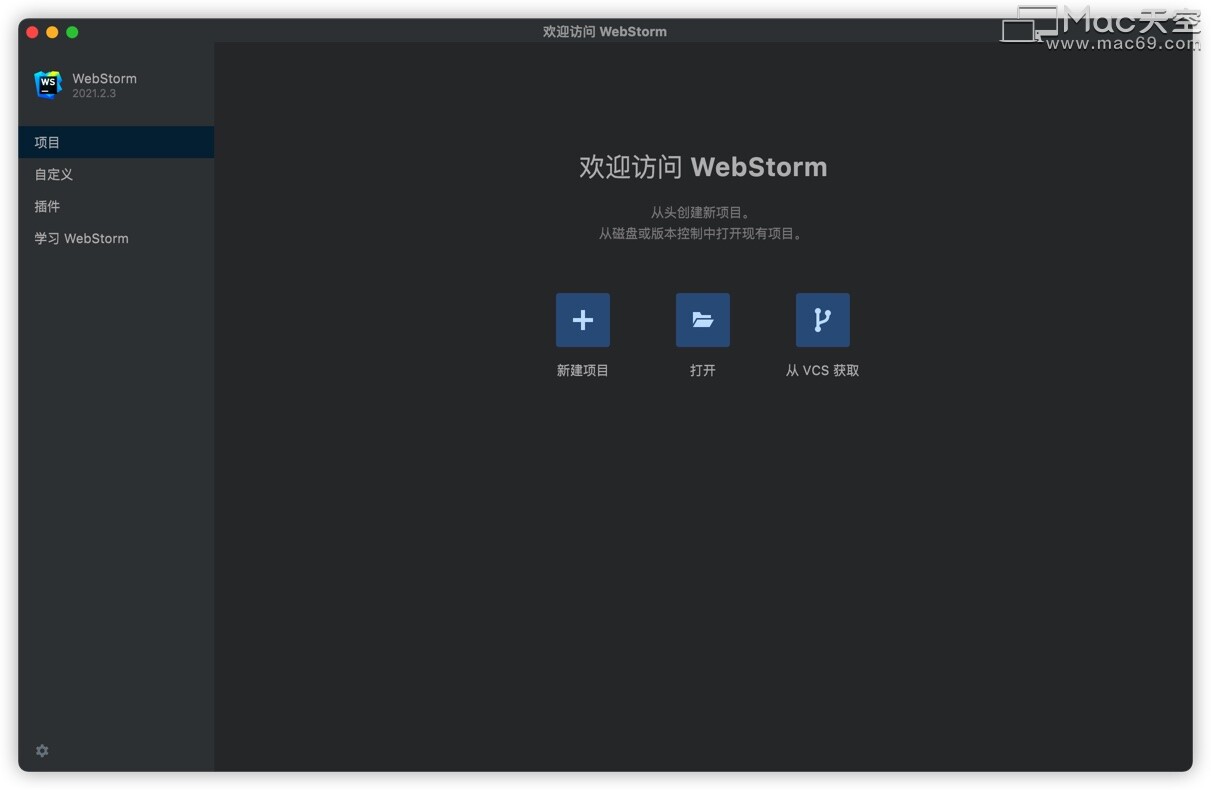
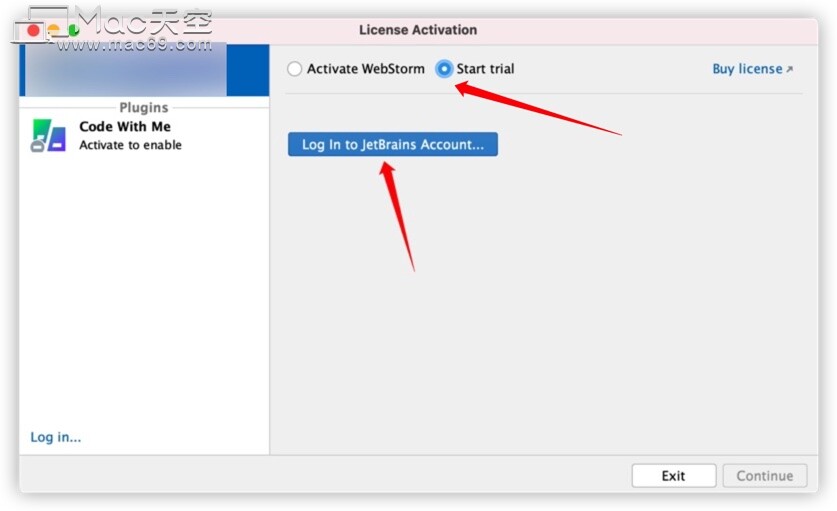
安装完成后运行,最新版本需要登录账户才可以试用,点击【start trial】下的【Log In to jetbrains Account...】,会跳转到网页,我们登录自己的账户即可。
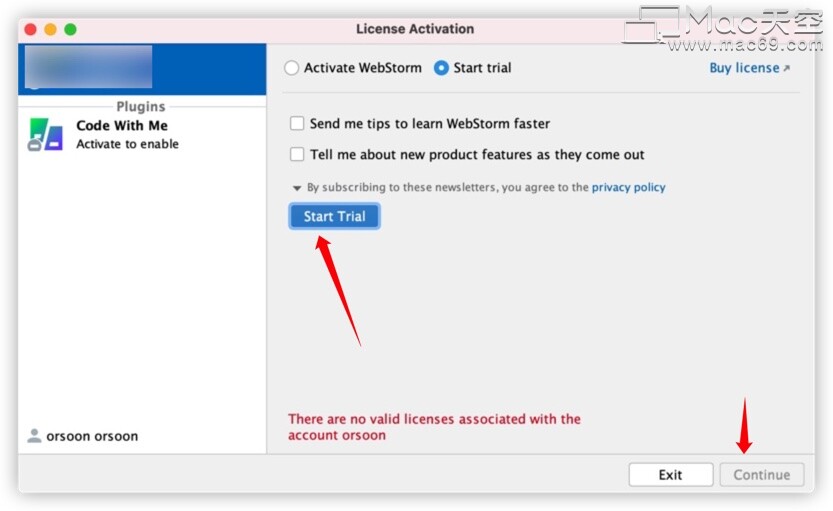
然后点击【Start trial】,然后点击【continue】。

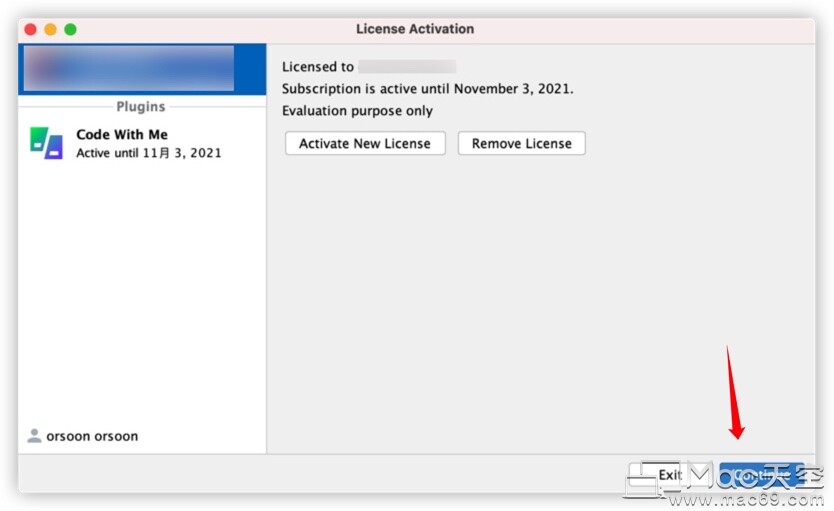
点击【continue】。

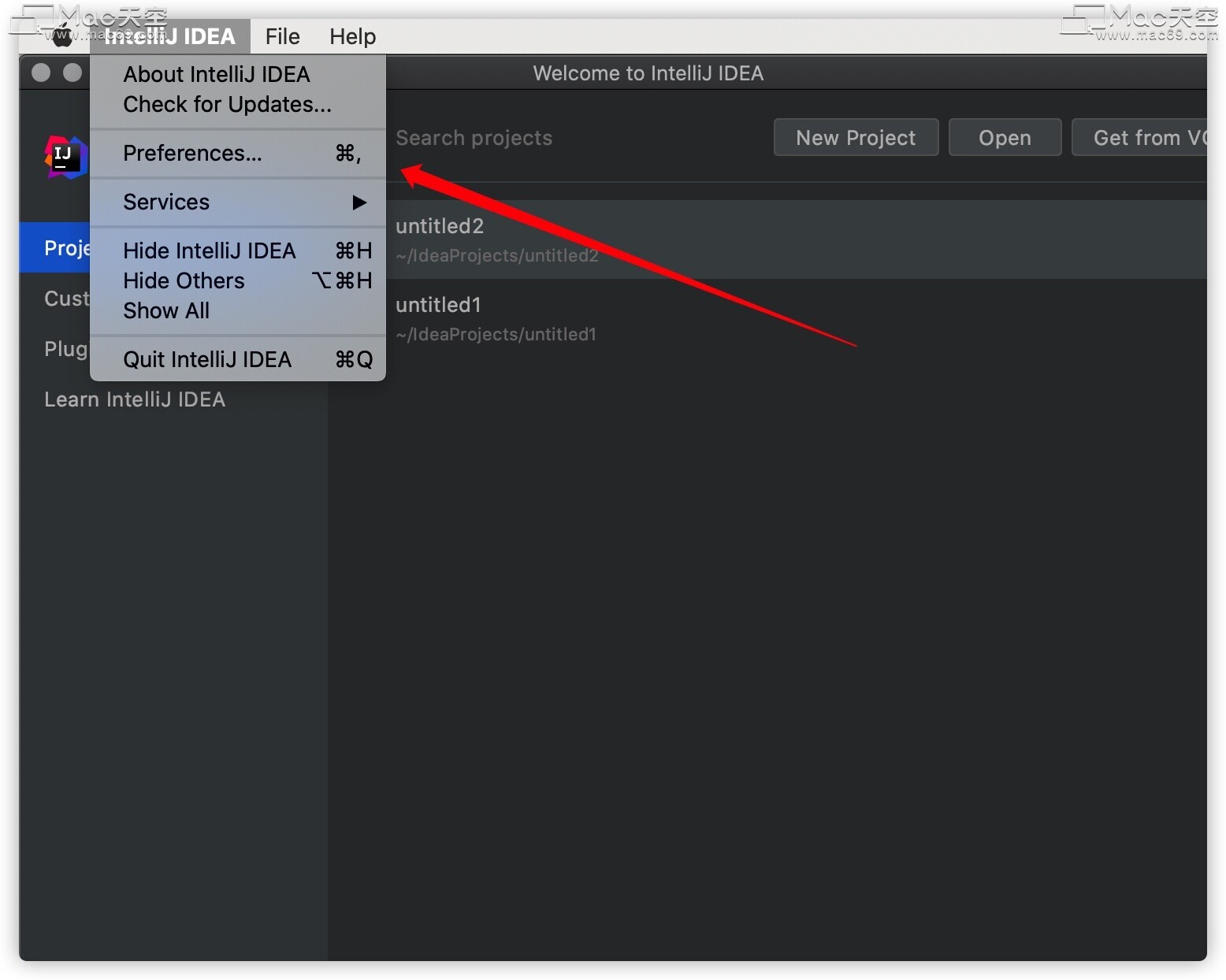
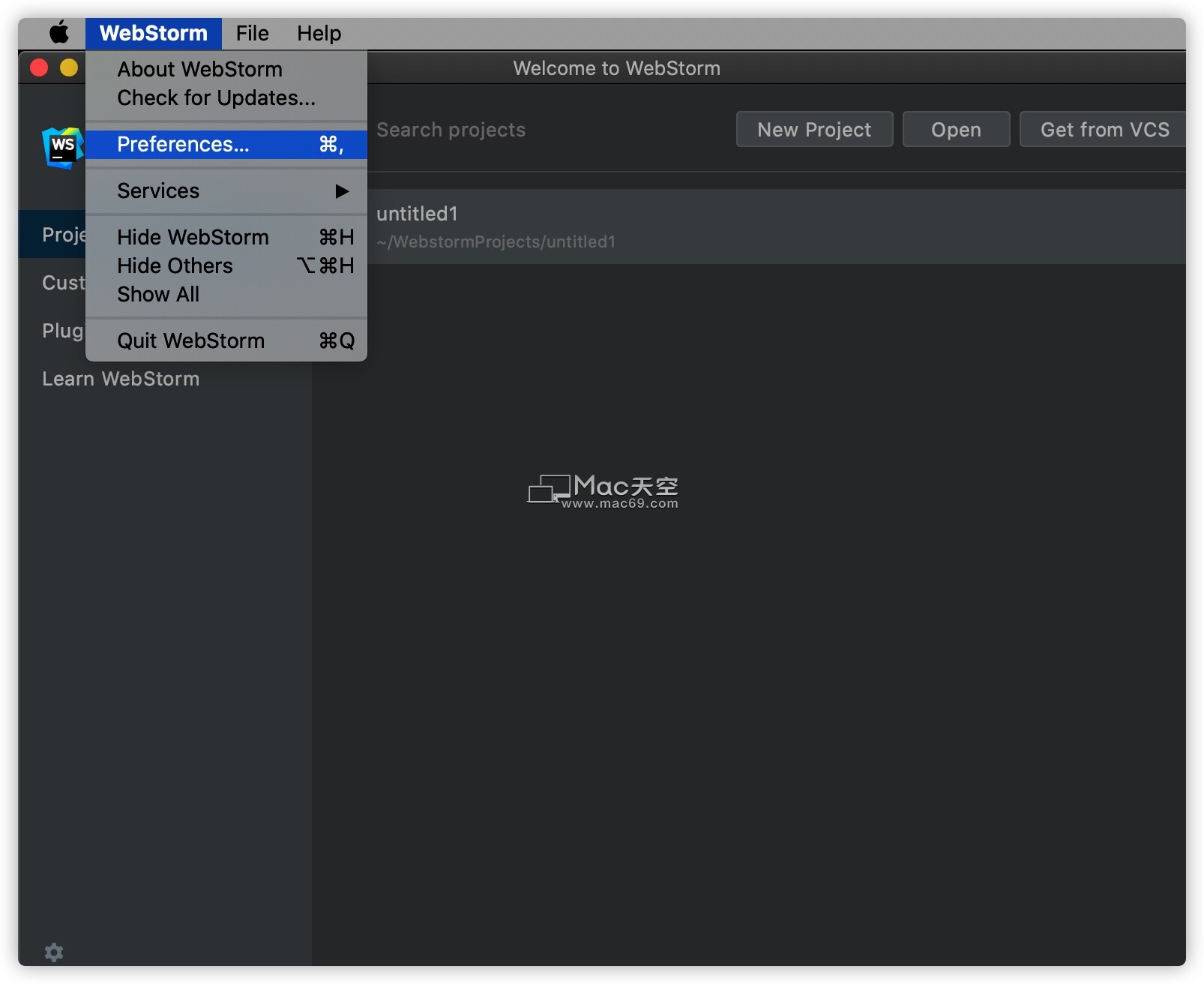
进入软件后,首先打开左上角的【preferences】。

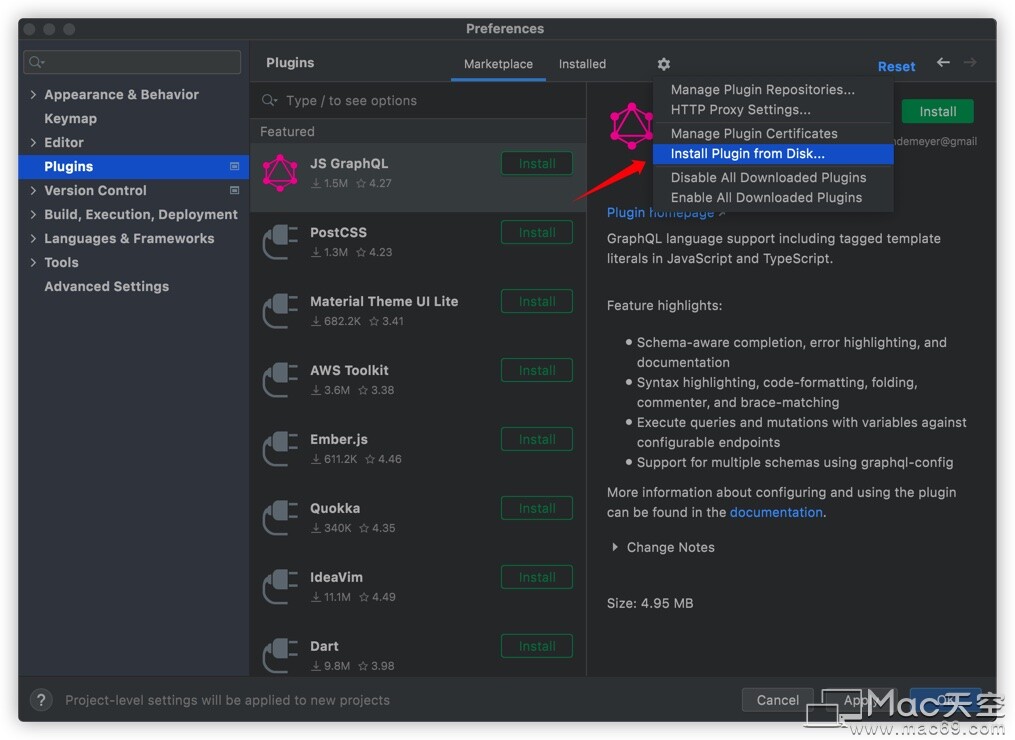
点击【plugins】,然后点击右上角的【⚙️】选择【install plugin from disk。。。】。

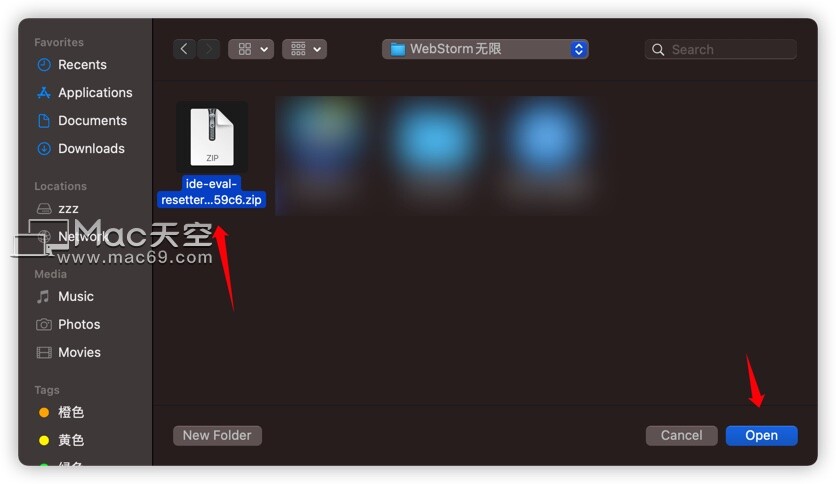
选择刚才拖到桌面的【ide-eval-resetter-2.2.4-4959c6.zip】,然后打开。
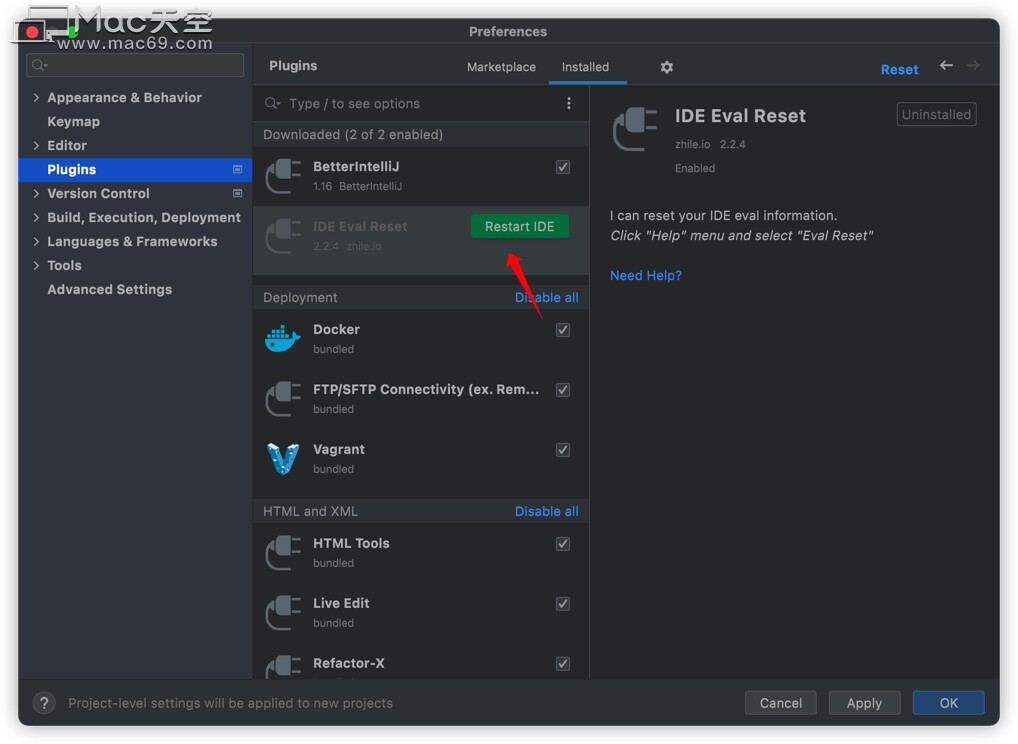
如图,安装成功,点击【restart ide】。

点击【restart】重启。

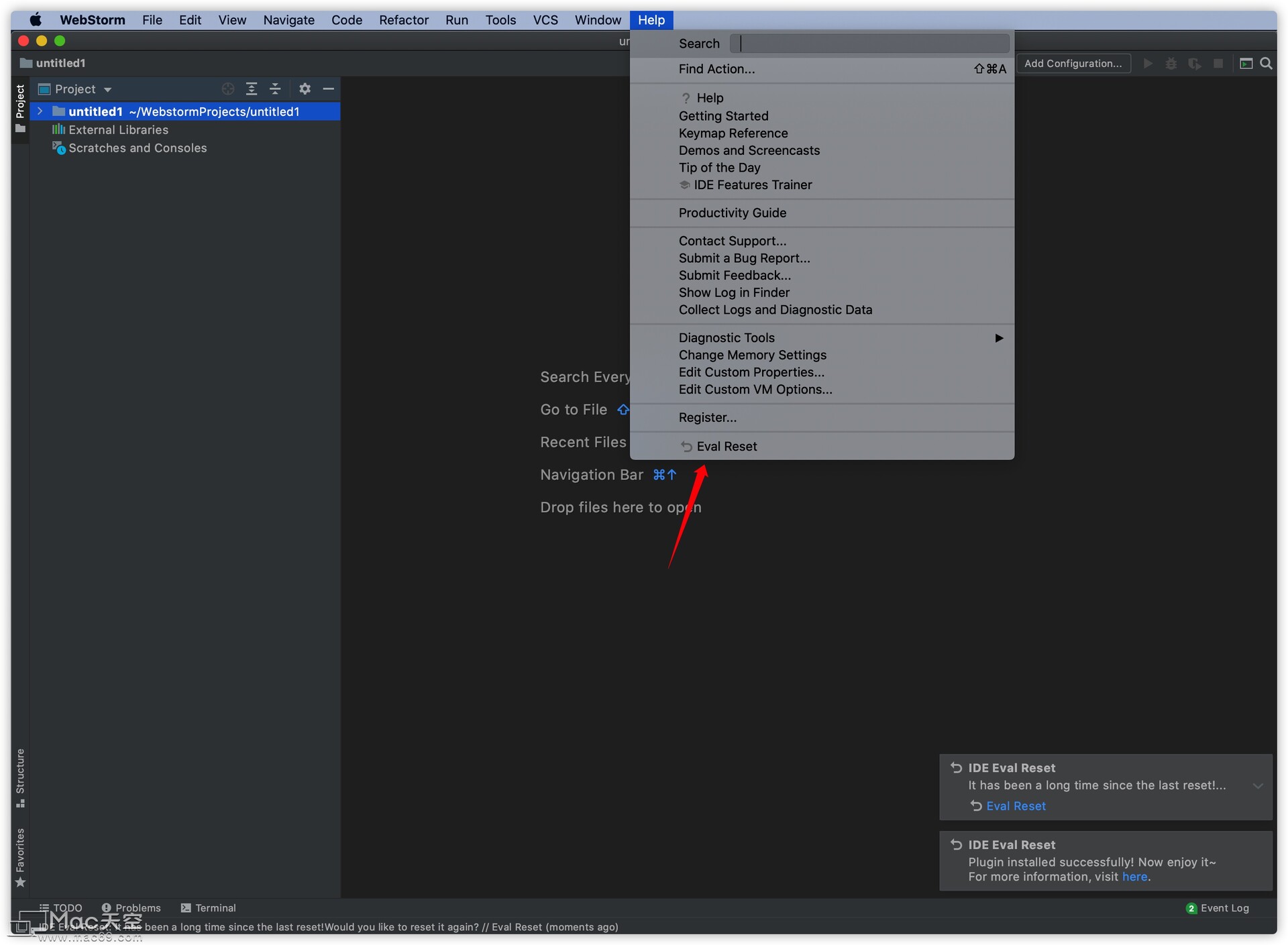
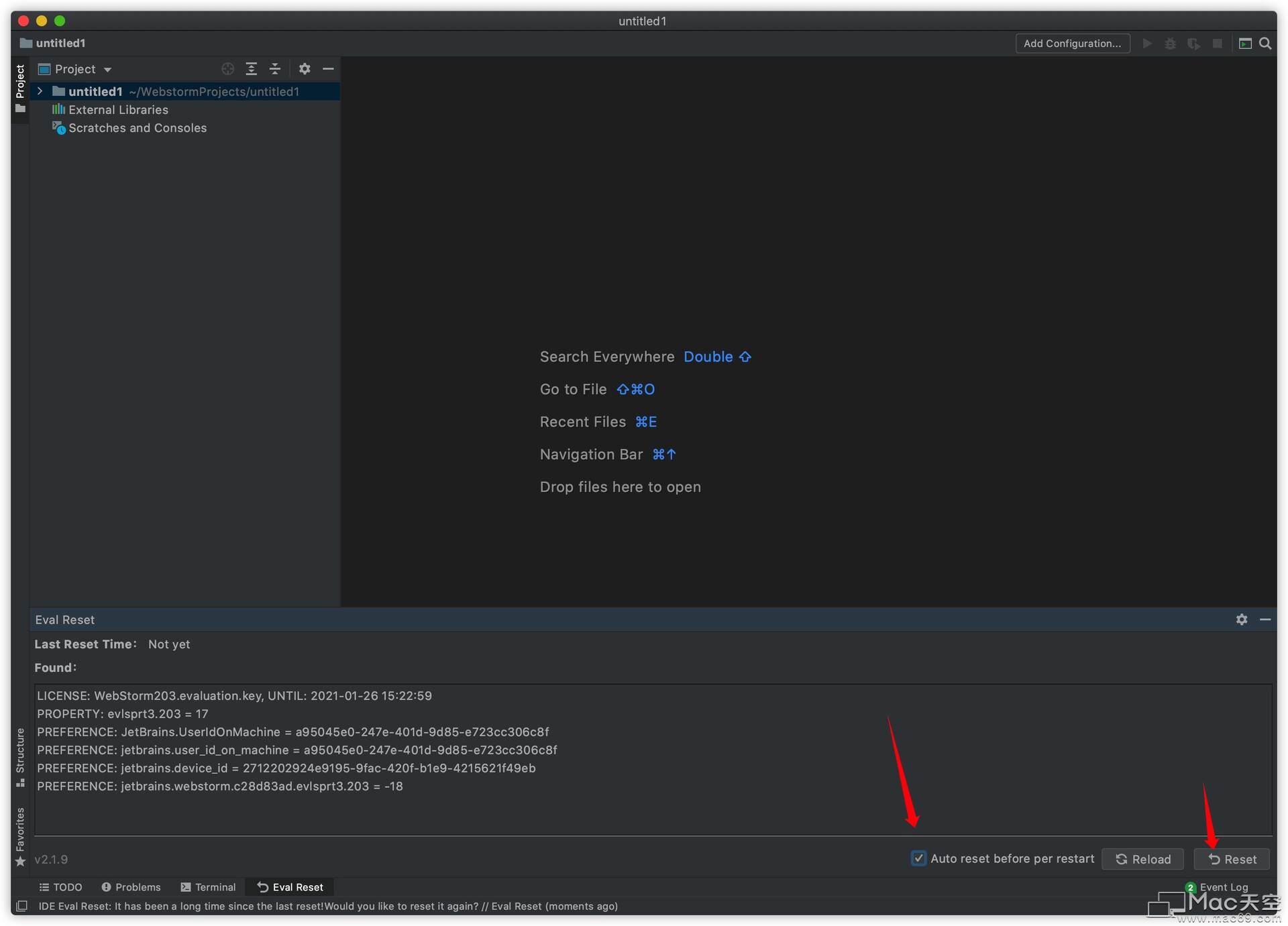
安装成功后,点击菜单Help -> Eval Reset可换出插件主界面

勾选项:Auto reset before per restart,点击Reset

询问是否重置,点击yes,然后点击【exit】,应用会自动重新启动,每次打开重置为30天。


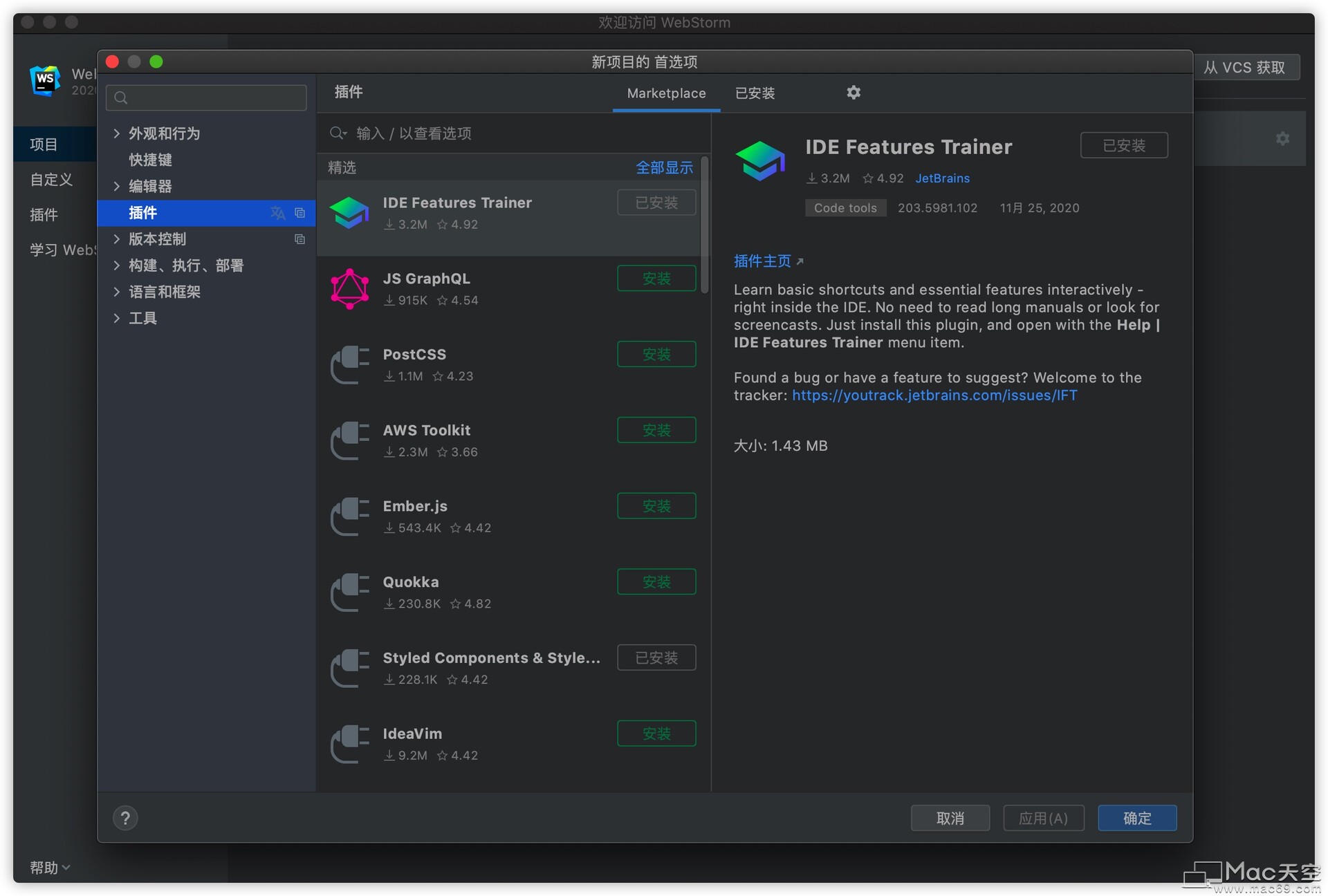
webstorm 2021 怎么设置中文语言?首先打开左上角的【preferences】。

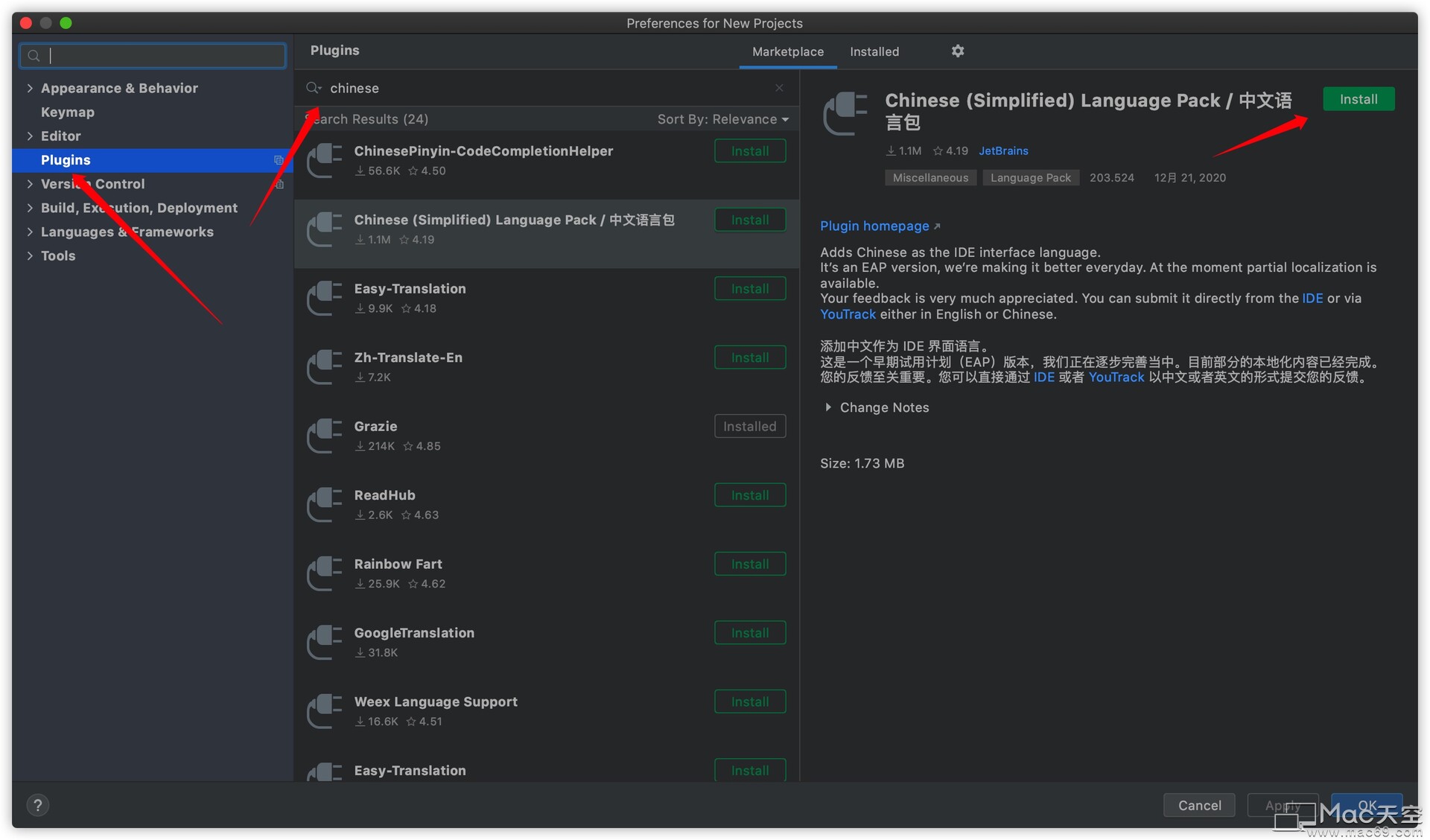
在【plugins】的搜索框搜索【chinese】,然后选择第二个点击【install】。

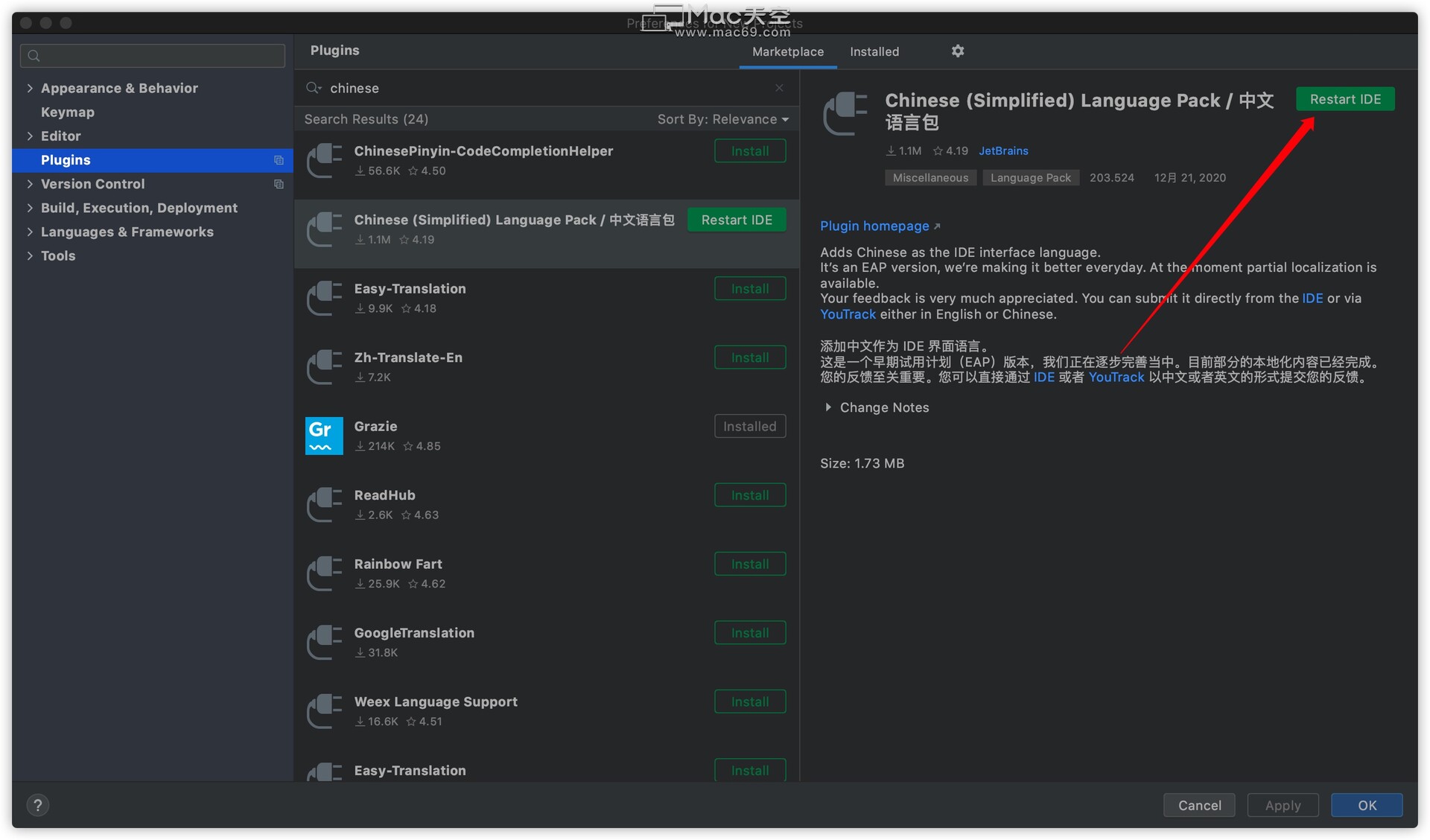
点击【Restart IDE】。

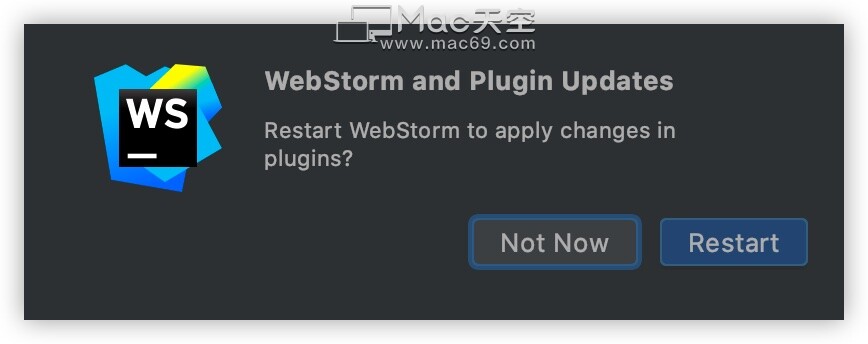
点击【Restart 】重启即可!

webstorm mac 特别版软件介绍
适用于现代JavaScript开发的强大IDE
webstorm for mac是jetbrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。webstorm新增支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,webstorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,手写笔,Karma,Mocha,Emmet,RequireJS等等,可谓前端开发的“神器”,非常的强大!
webstorm 2021 for mac中文版最新功能
webstorm中有什么新东西
webstorm 中提供了Extract React组件重构,与Angular CLI的新集成,更好的测试工作流和Node.js调试体验以及许多其他改进。
| 1.JavaScript和TypeScript |
| 新的检查工具提示 新的检查工具提示现在不仅显示错误或警告的描述,而且还显示最佳的快速修复。按Alt-Shift-Enter应用它或按Alt-Enter 查看webstorm在那里提供的可用自动修复的完整列表。 |  |
 | 查找未使用的代码 使用新的代码覆盖功能,您可以在客户端应用中找到任何未使用的代码。在webstorm中启动覆盖范围的JavaScript调试配置,在Chrome中与您的应用进行交互,然后停止配置。该报告将显示每个文件和文件夹中使用的代码和数量。 |
| 新意图 为了在使用JavaScript和TypeScript时提高工作效率,webstorm 在按Alt-Enter时有许多新意图。这里只是其中的一些:实现接口,创建派生类,实现一个接口或抽象类的成员,生成的“开关”的情况下,并用“for..of”迭代。 |  |
 | TypeScript改进 webstorm现在支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能。除此之外,webstorm现在提供了更多由TypeScript语言服务本身提供的快速修复,例如来自JSDoc的Annotate类型。 |
| 2.构架 |
| 提取并转换React组件 需要将React组件重构为两个?忘记复制和粘贴:在render方法中选择JSX代码并使用Refactor - Extract Component。有了新的意图,您现在可以将React类组件转换为功能组件,然后再返回。 |  |
 | 与Angular CLI的新集成 使用New ... |为您的应用添加功能 角度依赖......行动。IDE将使用Angular CLI ng add命令安装依赖项并使用特殊安装脚本更新应用程序。您现在还可以使用库中定义的Angular示意图生成代码,例如 @angular/material使用New ... | 角度示意图...行动。 |
| 完成Vue.js中的活动 在Vue模板中,webstorm现在为事件提供代码完成。在v-on:使用简写表示法之后或之后建议使用事件名称@event。还有事件修饰符的代码完成。 |  |
| 3.测试 |
| 重新运行测试失败 当您在webstorm中使用Karma,Jest或 Mocha运行测试时,您现在可以仅重新运行失败的测试,而不是在您进行修复后运行所有测试。 |  |
 | Jest快照的差异视图 如果您的Jest测试由于快照不匹配而失败,您现在可以看到为什么使用熟悉的IDE 并排差异视图。现在,通过单击编辑器中测试旁边的新图标,可以快速从测试文件跳转到相关快照。 |
| 4.工具 |
| 在WSL上支持Node.js. 您现在可以在Windows Subsystem for Linux上使用Node.js来运行和调试 webstorm中的Node.js应用程序以及IDE中的所有其他开发任务,例如运行测试,使用linters和构建工具。 |  |
 | 重新连接Node.js调试器 由于Attach to Node.js / Chrome 调试配置中新的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序。在更改后重新加载节点进程时,您无需自行重新启动调试器以继续调试。 |
| 全球文件观察者 您现在可以将已配置的文件监视器存储在IDE设置中,并在不同的项目中使用它们。以前,只能为特定项目配置文件监视器。使用文件监视器,您可以在IDE中更改或保存文件时自动运行命令行工具。 |  |
| 5.其他改进: |
| IDE工具栏和工具窗口上新的更清晰,更简单的图标可确保可读性并减少视觉混乱。 |  |
| 运行并调试您的应用程序,提交更改并直接从MacBook上的触控栏更新项目。 | |
| 用于React开发的 50多个代码片段的新集合。 | |
| webstorm现在将新的Angular项目编入索引的速度提高了两倍,但没有任何妥协影响代码完成和解析的质量。 | |
| 您现在可以在JavaScript和TypeScript文件中添加用于后缀完成的自定义模板。 | |
| 使用JavaScript和Node.js调试器中的新Drop框架操作,如果您错过了想要再次看到的关键位置,则可以重新输入一个函数。 | |
| 在带有断点的行上按Alt-Enter,并在意图列表中查看与断点相关的操作。 |  |
| 对于JSON5支持现在与可用的文件.json5扩展 | |
| JSON Schemas文件现在可以从schemastore.org 自动下载,并根据文件名应用于您的文件。 | |
| 您可以登录多个GitHub帐户。 | |
| “修订”操作中的“新建浏览存储库”允许您在任何给定的修订版本中浏览项目中的文件,而无需签出。 |
webstorm 2021 汉化版特征介绍
| 1.智能编码协助 webstorm为您带来了针对JavaScript和编译成JavaScript语言,Node.js,HTML和CSS的智能编码协助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。 |
| 现代框架 webstorm为Angular, React,Vue.js和Meteor提供高级编码帮助。Enjoy支持对本地作出反应,的PhoneGap,科尔多瓦和离子的移动开发和开发服务器端用Node.js的。所有在一个IDE! |  |
 | 智能编辑器 IDE会分析您的项目,为所有支持的语言提供最佳的代码完成结果。数百个内置检测报告会在您键入内容并提供快速修复选项时报告任何可能的问题。 |
| 导航和搜索 webstorm可帮助您更有效地解决代码,并节省处理大型项目时的时间。只需点击一下即可跳转到方法,函数或变量定义,或搜索用法。 |  |
| 2.调试,跟踪和测试 webstorm提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过将最低配置和集成到IDE中,webstorm可以轻松完成这些任务。 |
 | 调试 webstorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。 |
| 测试 webstorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。 |  |
 | 追踪和分析 webstorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。 |
| 3.无缝工具集成 webstorm与用于Web开发的常用命令行工具集成,为您提供高效,简化的开发体验,而无需使用命令行。 |
| 构建工具 享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。 |  |
 | 代码质量工具 除了数百webstorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。 |
| 项目模板 使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。 |  |
| 4.IDE功能 webstorm建立在开放源代码IntelliJ平台之上,我们在jetbrains已经开发和完善了超过15年。享受它提供的适合您的开发工作流程的微调但高度可定制的体验。 |
 | VCS webstorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。 |
| 本地历史 无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候,您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。 |  |
 | 定制 webstorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。 |
webstorm 2021 mac中文版系统要求
| webstorm 2021 for mac(Web前端开发神器)无限试用版v2021.1RC中文版 |
系统要求
- macOS 10.8.3或更高版本
- 最低2 GB RAM
- 建议使用4 GB RAM
- 1024x768最低屏幕分辨率

小编的话
webstorm 2021 中文版是一个智能IDE,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。适用于客户端和服务器端开发,从头开始设计,为您提供从头开始创建Web应用程序所需的所有工具,简单易用。需要的小伙伴快来下载使用吧!