

JetBrains WebStorm 2020 for Mac(JavaScript开发工具) v2020.1.3特别版
客服QQ:
webstorm Mac 特别版是Mac平台上一款被誉为“Web前端开发神器”,最为聪明的JavaScript IDE开发软件。webstorm for mac能够为用户进行代码格式化、html提示以及代码检查和代码补全、快速修复等,小编为大家带来了webstorm 2020 特别版软件下载,有需要的朋友快来看看吧!
webstorm Mac版安装教程
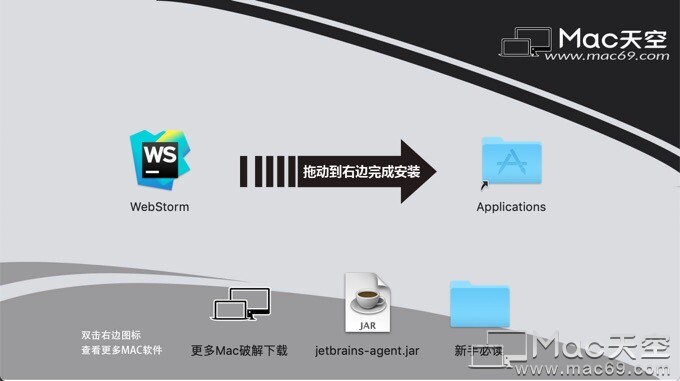
下载完成后打开“webstorm Mac版”安装包,将左侧【webstorm】拖入右侧应用程序中进行安装,如图:
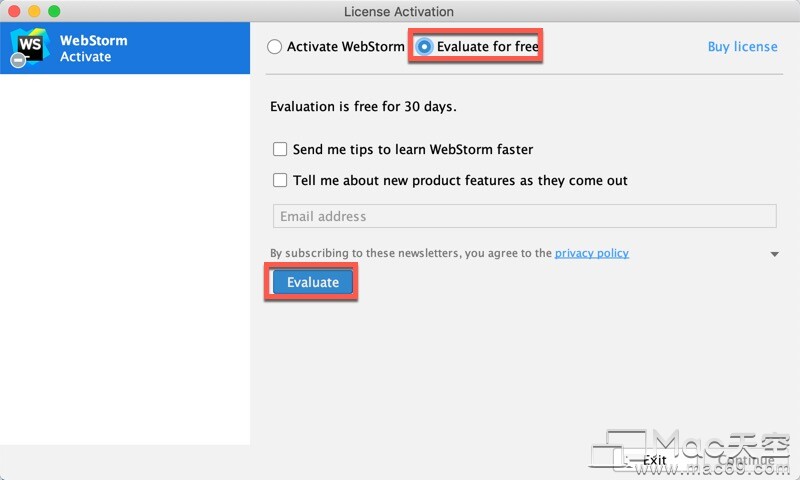
安装完成后运行,进行基本的配置后会弹出激活窗口,选择「Evaluate for free」,然后点击「Evaluate」按钮。
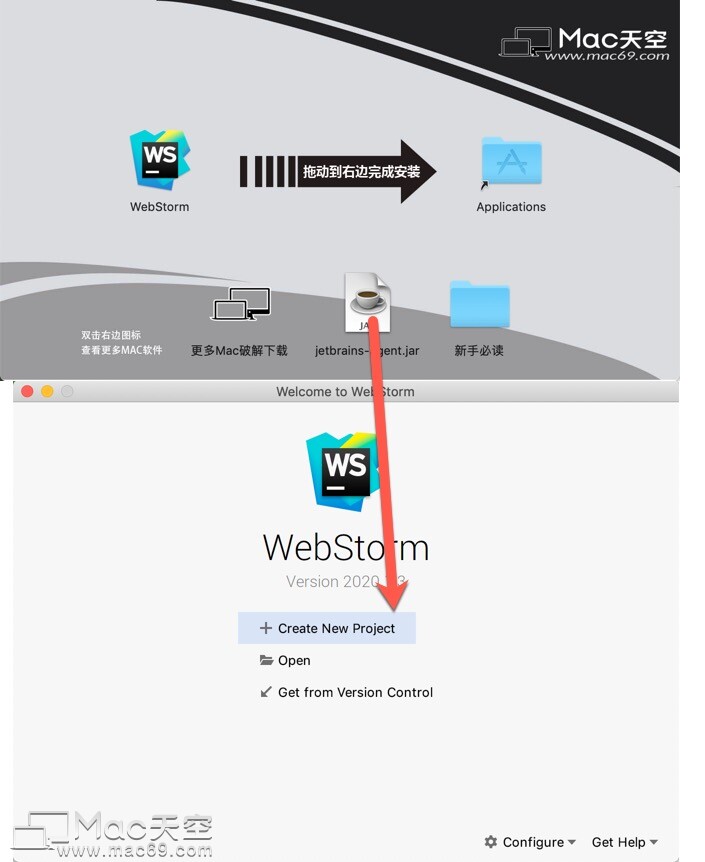
将镜像包中的「jetbrains-agent.jar」拖拽到「项目创建管理窗口」中,

然后点击「Restart」按钮重新启动。

重新启动后出现「jetbrainsAgent 配置助手」窗口,直接点击「为 webstorm安装」,

然后点击「是」,会重新启动。

注意:如果之前安装过jetbrains,并在hosts中添加过【0.0.0.0 account.jetbrains.com】和【0.0.0.0 www.jetbrains.com】的请删除,否则将破解失败!
点击访达【前往】【前往文件夹】,如图:
输入/etc,然后点击前往,如图:
找到hosts文件并复制桌面上,如图:
打开桌面上的host文件,然后将host文件内的【0.0.0.0 account.jetbrains.com】和【0.0.0.0 www.jetbrains.com】删除,如图:
将修改的好的hosts文件拖回到etc文件夹中,如图:
点击【鉴定】,如图:
点击【替换】,如图:
输入Mac密码,点击【好】,如图:
Hands Off!防火墙使用教程
点击【Add】即可添加需要使用防火墙的软件,完成后点击设置,如图:
选择【Choose Application...】,如图:

在Finder界面中选择需要选择需要使用防火墙的软件(以IntelliJ IDEA为例),如图:
你可以在以下界面中设置防火墙,选择【Deny】,禁止网络输入即可,如图:

Little Snitch防火墙使用教程
打开软件后菜单栏点击【Little Snitch Configuration】,如图:
点击【+】即可添加需要使用防火墙的软件,如图:
点击【New Rule】,如图:
点击【Choose Application...】,如图:
在Finder界面中选择需要选择需要使用防火墙的软件(以IntelliJ IDEA为例),如图:
择【Deny】,禁止网络输入即可,如图:
webstorm Mac版软件介绍
webstorm Mac 特别版是jetbrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
webstorm 2020 特别新增支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,webstorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,手写笔,Karma,Mocha,Emmet,RequireJS等等,可谓前端开发的“神器”,非常的强大!
webstorm Mac版软件特征
| 不要在开发经验上妥协 最聪明的编辑器 使用现代JavaScript生态系统的全部功能 - webstorm Mac 特别版为您提供覆盖!享受智能代码完成,即时错误检测,强大的JavaScript导航和重构,TypeScript,样式表语言和最流行的框架。 |

| 调试器 在IDE中轻松调试客户端和Node.js应用程序 - 在源代码中放置断点,探索调用堆栈和变量,设置手表并使用交互式控制台。 | 无缝工具集成利用linters,构建工具,测试运行器,REST客户端以及更多工具,这些工具都与IDE深度集成。但是任何时候你需要终端,它也可以作为一个IDE工具窗口。 |
| 单元测试在webstorm Mac 特别版中使用Karma,Mocha,量角器和Jest运行和调试测试。立即在编辑器中查看测试状态,或在方便的树状视图中快速跳转到测试。 | 与VCS集成 使用简单的统一用户界面来处理Git,GitHub,Mercurial和其他VCS。在IDE中提交文件,查看更改并解决与视觉差异/合并工具的冲突。 |

| 智能编码协助 webstorm 2020 特别为您带来了针对JavaScript和编译成JavaScript语言,Node.js,HTML和CSS的智能编码辅助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。 |
| 现代框架webstorm 2020 特别为Angular, React,Vue.js和Meteor提供高级编码帮助。Enjoy支持对本地作出反应,的PhoneGap,科尔多瓦和离子的移动开发和开发服务器端用Node.js的。所有在一个IDE! | 智能编辑器 IDE会分析您的项目,为所有支持的语言提供最佳的代码完成结果。数百个内置检测报告会在您键入内容并提供快速修复选项时报告任何可能的问题。 | 导航和搜索webstorm Mac版可帮助您更有效地解决代码,并节省处理大型项目时的时间。只需点击一下即可跳转到方法,函数或变量定义,或搜索用法。 |

| 调试,跟踪和测试 webstorm Mac版提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过将最低配置和集成到IDE中,webstorm可以轻松完成这些任务。 |
| 调试webstorm for mac为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。 | 测试 webstorm for mac与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。 | 追踪和分析webstorm Mac版具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。 |

| 无缝工具集成 webstorm与用于Web开发的常用命令行工具集成,为您提供高效,简化的开发体验,而无需使用命令行。 |
| 构建工具享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。 | 代码质量工具 除了数百webstorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。 | 项目模板使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。 |

| IDE功能 webstorm建立在开放源代码IntelliJ平台之上,我们在jetbrains已经开发和完善了超过15年。享受它提供的适合您的开发工作流程的微调但高度可定制的体验。 |
| VCSwebstorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。 | 本地历史 无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。 | 定制webstorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。 |

webstorm Mac版功能介绍
| JavaScript和TypeScript |
 | 使用JavaScript解构 通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。 |
 | 使用promise将函数转换为async / await 您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。 |
| 构架 |
 | 对Angular应用程序的新检查 对于Angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。 |
 | Angular项目中的导航更容易 在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。 |
 | 改进了对Vue应用程序中TypeScript的支持 webstorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。 |
| React钩子的提取方法 该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。 | 改进了道具的完成 webstorm现在为使用扩展运算符合并的React props提供了更好的代码完成。 |
| HTML和样式表 |
 | 更新文档 CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。 |
| CSS的浏览器兼容性检查 要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。 | 对CSS模块的Camel案例支持 如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。 | 提取CSS变量 使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。 |
| 测试 |
 | 突出显示测试中的失败行 当您使用Jest,Karma,Mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。 |
| 使用Cucumber和TypeScript进行测试 使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。 |
| 工具 |
 | 新的调试器控制台 在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。 |
 | 完成npm脚本 将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。 |
| 改进了对短绒的支持 webstorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。 | 支持Docker Compose 如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。 | 依赖项的版本范围工具提示 在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。 |
| IDE |
 | 新的UI主题 您现在可以在webstorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。 |
 | 最近的位置弹出 在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。 |
| 将项目另存为模板 通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。 | 所选文件类型的软包装 您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。 |
小编的话
最新版的jetbrains webstorm 2020 for Mac新增了许多功能,让用户以最方便快捷的方式进行JavaScript开发。像这样一款被中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等的JavaScript开发工具你有什么理由错过呢,有需要的小伙伴快来Mac天空下载使用吧!













