Adobe XD mac全新版本更新破解!Adobe XD全称Adobe Experience Design;这是一款强大的原型设计工具。您将找到一组核心的功能,用于设计和原型设计网站和移动应用程序,包括创新重复网格工具,用于加速设计元素的布局,以及可视化连接器,原型。Adobe XD 使用超级简单又高效的界面;一个继承自 Creative Cloud 包中,同胞应用的样式。它为不同平台提供原型工具,包括网站、手机、平板电脑等。

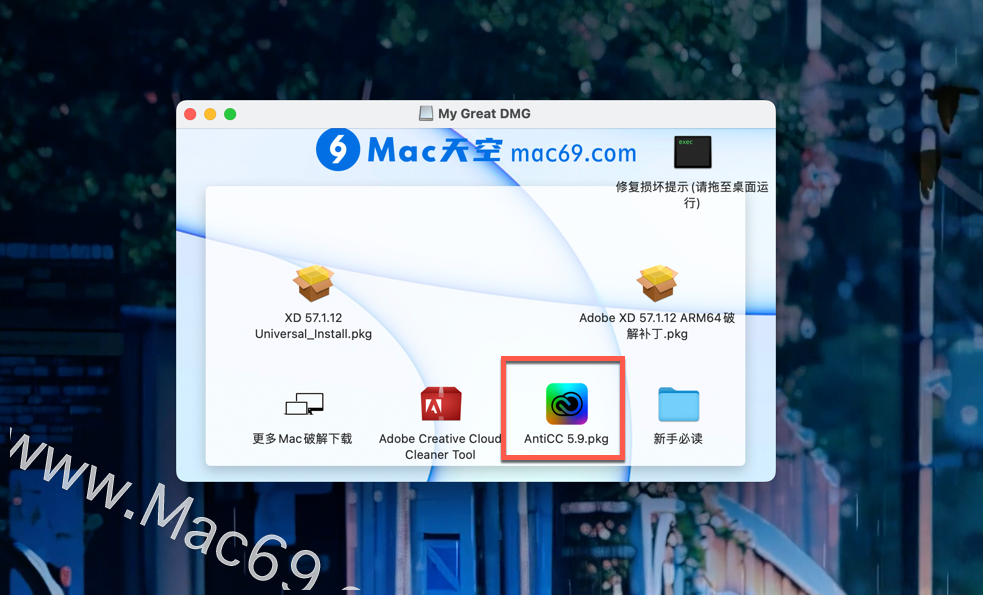
新版本v57.1.12.2 Adobe XD安装教程
此版本仅兼容m1电脑!!!!
此版本需要安装Adobe Creative Cloud,再运行安装包,否则会出现错误提示。

Adobe XD软件介绍
Adobe XD是什么?
Adobe XD 为 Adobe Inc 发布的向量绘图软件,用来设计网页及移动应用程序的使用者经验。能在 macOS、Windows 10、iOS 和 Android 使用。 XD 拥有向量绘图设计及网站线框图设计的功能,能创造简单的点击互动原型。
Adobe XD 能创造网页及移动应用程序的使用者界面,XD 有许多利于创意设计的功能,这些功能之前在 Illustrator 或 Photoshop 难以使用或根本不存在。除此之外,Adobe XD 还有适用于苹果公司扁平化设计(Flat Design)、微软流畅设计体系(Fluent Design)和谷歌公司质感设计(Material Design)的用户界面设计(UI Design)设计语言(Design Language)。
Adobe XD 是一站式 UX/UI 设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。同时它也是唯一一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。使用 Adobe XD 可以更高效准确的完成静态编译或者框架图到交互原型的转变。
Adobe XD,全称为 Adobe Experience Design;这是一款集原型、设计和交互于一体的小清新时代风格的设计软件。Adobe XD 使用超级简单又高效的界面;一个继承自 Creative Cloud 包中,同胞应用的样式。它为不同平台提供原型工具,包括网站、手机、平板电脑等。

Adobe XD功能介绍
组件
创建在整个 XD 文档内或多个文档之间重复使用的设计元素。将更改从主组件推送到所有实例,并覆盖任何单个实例的属性。
状态
通过创建组件的变体来映射到不同类型的用户交互(例如,悬停、按下、禁用和成功),避免重复工作,并更好地传达您的意图。
在 Photoshop 中编辑
直接通过 XD 在 Adobe Photoshop 中打开和编辑图像。右键单击图像,在 Photoshop 中打开并编辑图像,然后单击“保存”,所做的更改将在 XD 中自动更新。
内容识别布局
无需繁琐的手动操作,即可轻松创建和编辑 UI 元素。支持内容布局可识别不同对象之间的关系,并在向组中添加或更换对象时对组进行自动调整。
矢量绘图工具
使用一组绘图和形状工具、布尔值运算符、混合模式和其他矢量编辑功能,创建线框、图标、组件和其他设计元素。
响应式调整大小
根据不同的屏幕大小轻松调整对象组或组件大小,同时保持对象之间的相对位置和比例不变。
Adobe Fonts 集成
不会再有缺失字体的情况。打开 XD 文档时,Adobe Fonts 便会自动激活。
精确设计工具
利用画板参考线、布局网格、微移和重新调整大小快捷方式,以及相对测量功能,设计体验的布局并进行对齐。
sketch、Photoshop 和 Illustrator 文件导入
导入并使用 sketch 和常用 Adobe 设计应用程序中的文件。文件会自动转换为 XD 文件,因此无需从头开始。
资源导出
快速标记要导出的元素,针对您的目标平台选择批量导出元素,或者将其添加到设计规范中以供开发人员下载。
重复网格
选择一个设计元素,然后根据需要多次快速复制该元素。更新一个元素以修改整个网格,调整元素之间的填充,放置一个 .TXT 文件以将数据导入到网格中。
交互
通过连接画板交流用户体验的流程和感受。借助一系列的触发器和操作来定义您希望创建和共享的体验。
触发器
使用 XD,可以为任何类型的体验创建逼真的原型,包括移动设备上的常见触摸手势、键盘输入、基于时间的过渡、语音命令和游戏控制器。
预览
借助适用于 iOS 和 Android 的 XD 移动应用程序预览在真实设备上的体验。在桌面应用程序上进行更改,然后在设备上测试这些更改,确保保真度和可用性。
自动生成动画
创建画板之间的微交互。复制一个元素并更改其属性(例如大小、位置或颜色),XD 便会自动根据所做的更改生成动画。
音频播放
可向原型中添加声音效果和其他音频文件打造多感官体验。
叠加支持
快速添加对叠加在内容上的菜单、对话框、虚拟键盘和其他可视元素的支持。
保留滚动位置
让元素始终处于同一位置,在查看者进行滚动操作时,使其位置保持不变。这种全新的原型创建功能非常适合固定的页眉、页脚等内容。
导出到 After Effects
利用行业领先的动画工具 Adobe After Effects 导出设计,并让动画更上一层楼。
共同编辑(测试版)
整个团队同时在同一文档中协作,避免任何重复性工作。在您处理文档时,可以清楚地看到其他人同时在处理文档的哪部分。
文档历史记录
查看设计的整个演变过程:XD 在您工作时自动保存历史记录,因此您可以随时返回以前的版本。标记里程碑版本,确保始终可访问设计流程中的关键阶段。
共享以供审阅
通过生成可共享的链接来征集设计反馈,或者将链接嵌入 Behance 或网页中。审阅者可通过 Web 或移动设备直接在原型上添加评论。
应用程序集成
XD 已与更多协作应用程序和工作应用程序进行集成,其中包括 Jira、Airtable、Slack 和 microsoft Teams。
适用于 MacOS 和 Windows
Adobe XD 适用于 Windows 10(通用 Windows 平台)和 macOS。
配套移动应用程序
使用适用于 iOS 和 Android 的配套应用程序来体验移动设计的实时交互式原型。
多语言支持
支持的语言包括英语、法语、德语、日语、中文、韩语、巴西葡萄牙语和西班牙语。

Adobe XD mac提示技巧
借助以下提示和技巧在 Adobe XD 中可以更快地设计和创建原型。
一般提示和技巧
在设计时,应考虑使用“重复网格”工具(在属性检查器中),而不是复制粘贴项目组。
要复制一个形状,可以采用以下办法:选择该形状,按住 Option 键(在 Mac 上)拖出它的一个新副本。
在 Mac 上,可以使用对象 > 锁定(或 Cmd + L)来锁定元素。这其实是在切换锁定,所以,您可以使用同一命令解锁元素。
按住 Cmd 或 Ctrl 键,启用直接选择。这样,您便可以选择嵌套的对象。
通过将图像放在形状上来快速遮盖:形状的填充会变成该图像。
通过导入图像创建一个可编辑的蒙版,然后在它上面绘制一个形状。选择这两者,然后选择对象 > 使用形状遮盖(在 Mac 上),或右键单击对象并从上下文菜单中选择“使用形状遮盖”。稍后,您可以通过双击带有蒙版的组来编辑蒙版或图像。
绘图和文本
按住 Cmd / Ctrl 键可以关闭对齐参考线。
双击任何锚点可在曲线和角度之间切换。
按住 Opt / Alt 的同时拖动曲线手柄可使曲线手柄独立。(要使它们再次依赖,请双击以返回到一个角度,然后再次双击)。
使用钢笔工具绘制时可以选择锚点。
双击并输入组的编辑上下文(您可以在该上下文中添加元素),或者直接通过在按住 Cmd / Ctrl 的同时单击组内的一个对象选择该对象。
选择一个文本项目,然后创建一个新项目,将前者的所有样式应用于后者。
路径组合(添加/减去/相交/排除重叠)是非破坏性的。您可以打开或关闭它们。
导入内容
如需从 Illustrator 导入内容,请在 Illustrator 中选择矢量形状,然后复制粘贴到 Adobe XD 中。
如需从 Photoshop 引入位图内容,请在位图或文本图层中选择全部(Cmd + A )(或先将矢量图层或组转换为智能对象),然后复制粘贴到 Adobe XD。粘贴的图层将是一个位图。也可以通过使用选框工具选出区域来从 Photoshop 复制内容。然后,从菜单中选择“编辑”>“复制”(以获取当前图层上的选择)或“编辑”>“合并副本”(以获取选区内的所有图层上的选择)。
如需从 sketch 导入内容,请选择一个或多个图层或组,然后单击“制作可导出内容”。选择 SVG 作为格式,然后将该图层从 sketch 拖放到 Adobe XD 中。这样,您便可以获得可在 Adobe XD 中编辑的矢量内容。
如需在 Mac 上导入资产(PNG、JPG、TIFF、GIF、SVG),您可以使用文件 > 导入或拖放或复制粘贴的办法从 Finder 向 Adobe XD 中导入图像。
在 Windows 上,请单击汉堡菜单并单击“导入”,或者采用拖放或复制粘贴的办法从文件资源管理器导入图像。
您还可以从浏览器将图像复制粘贴到 Adobe XD 中。
键盘控件
在调整圆角半径时,可以按住 OPTION 键来将调整限制为单个角。
如需在移动元素或调整元素大小时暂时禁用对齐功能,请按住 Cmd 或 Ctrl 键。
调整元素大小时按住 Shift 键可以使用元素的高宽比保持不变。
绘制形状时按住 Alt 可以从中心而不是从默认位置(左上角)绘制。
如需快速更改所选项目的不透明度,请按以下数字键。在这里,1 = 10%,2 = 20%,以此类推;0 = 100%。
使用箭头键轻移形状或控制点时,按住 Shift 键即可以 10 像素为单位进行移动。
按住空格键进入抓手模式。您可以单击并拖动以跨越画布。
画板
如需选择画板,请单击该画板标题,按住 Cmd / Ctrl 并单击其背景,或双击其背景。
如需选择空画板,请单击该画板的背景。
如需复制画板(及其内容),请选择该画板,按住 Cmd(在 Mac 上)或 Alt(在 Windows 上),通过拖动来生成生一个副本。
如需重命名画板,请双击其标题。
重复网格
如需调整重复网格中重复项目之间的填充,请选择重复网格,然后将鼠标指针悬停在元素之间的空白处并拖动。
如果您正在编辑重复网格内的项目,则需要按 Escape 来退出编辑模式。
原型和预览
选择画板上的任何对象(或整个画板),然后拖动连线,即可触发画板之间的交互。
从目标中拖走一个连线,即可断开已设置的交互。
在进行 Web 设计时,使用“溶解”过渡。
如需查看画板之间的所有连接(除了直接从画板触发的连接),可在“原型”模式下按 Cmd + A。
“预览”窗口会显示包含当前选择的画板。如果没有选择,则会先打开带有“主页”画板的“预览”窗口。
您可以从交互式原型的“预览”窗口录制视频。单击标题栏上的录制图标,开始录制视频。
再次单击录制按钮或按 Esc 键将停止视频录制。
共享
若要共享,您必须使用 Adobe 帐户登录 Adobe Creative Cloud 桌面应用程序或任何其他 Adobe 应用程序(例如 Photoshop、Illustrator 等等)。
Adobe ID、企业 ID 和联合 ID 均受支持。
如果您没有首先添加交互就共享了设计文件,则您的所有画板均会被上传,并且用户可以使用键盘上的箭头键进行导航。画板的顺序将从左上方开始,然后移到右侧。
如果您的设计包含交互,则仅会上传和共享与“主页”画板关联的画板。
定义为“主页”画板的画板是用户在查看您的共享设计时所看到的第一个画板。
您可以通过在原型模式下选择画板旁的“主页”画板图标来更改“主页”画板。仅对于所选的画板(或选定目标的目的地)才显示“主页”画板图标。
在移动 Web 浏览器中查看原型时,您可以在设备的主屏幕上保存该原型的快捷方式。这样,在呈现该原型时,它看起来会更像是一个原生应用程序。