104.47 MB
2021.05.22
简体中文
0积分


Mockplus for Mac(原型设计工具) V3.7.0.0官方版
立即下载0积分(vip免费)
客服QQ:
macOS 11.x
本次小编为您带来了Mockplus for Mac,这是Mac平台上一款免费的原型设计工具。Mockplus Mac免费版具有强大的功能,内置3000多个图标素材,不需要任何第三方设备即可完成设计和移动设备之间的通讯,方便快捷。Mockplus mac是您交互动画设计不容错过的一款软件!

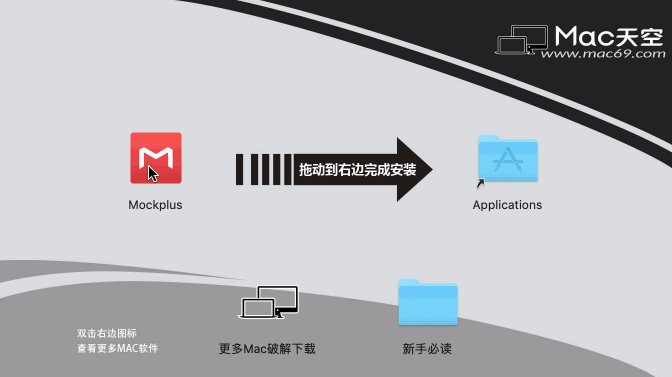
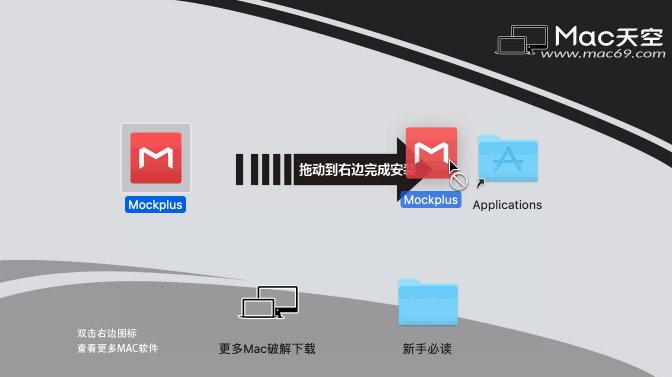
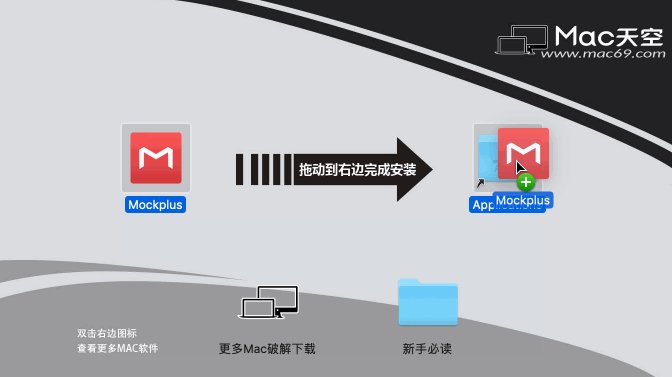
Mockplus mac版安装教程
下载完成后打开镜像包将软件拖入右侧应用程序中进行安装,如图:

Mockplus Mac特别版软件介绍
Mockplus for Mac是更快更简单的原型设计工具。交互快、设计快、演示快、上手快。拖一拖链接完成交互设计,放一放组件完成原型图,扫一扫二维码在手机中演示。支持移动App原型设计、Web原型设计和桌面应用原型设计。

Mockplus for Mac功能特色
| 交互快 拖一拖,交互设计从没有这么简单 Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。 |  |
 | 设计快 放一放,原型图轻松呈现 Mockplus封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。 |
| 演示快 扫一扫,立即在手机中预览原型 扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。 |  |
 | 上手快 用一用,马上就会 关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,不需要任何编程基础知识。 |
| 协作设计 项目发布后,一键邮件群发通知审阅。审阅人可以在项目上评论、批注等,支持7种批注方式。清晰明了,方便快捷。 | 审阅 项目发布后,一键邮件群发通知审阅。审阅人可以在项目上评论、批注等,支持7种批注方式。清晰明了,方便快捷。 | 页面分工编辑 每个页面同时只允许一人进行编辑,通过页面状态来判断是否有人正在编辑。编辑结束后可随时改变页面状态,来允许他人编辑。避免冲突,合理分工。 |
 |  |  |
| 发现能让你 更快、更简单 创建原型的所有功能 |
| 01.全平台的原型项目支持 包括移动项目(Android / IOS)、桌面项目(PC / Mac)、Web项目,也可以选择白板项目类型,以便你自由创作。 | 02.丰富的组件库 内置近200个已封装好的组件,既有适应移动项目设计的组件,也有适应网页项目设计的组件,帮助你极快地完成设计。 | 03.多种批注组件 近10个常用的批注组件,包括箭头、便签条、花括号等,在设计原型图时,为你的批注提供方便。 |
| 04.丰富的图标库(专业版) 提供3000+图标素材,并不断补充增加。 | 05.可视化交互设计 只需要拖一拖鼠标,即可完成交互的设计。交互设计从未如此简单。无需编程,不需要了解交互的具体过程。 | 06.高度封装的交互组件 内置弹出面板、弹窗、弹出菜单、抽屉、内容面板、轮播、滚动区等封装好的组件,你只需要把它拖入工作区中,就可快速使用。封装的交互组件还会不断增加。 |
| 07.多种交互事件、命令支持 内置多种常用的交互方式,如弹出 / 关闭、内容切换、显示 / 隐藏、移动、调整尺寸、缩放、旋转等。 | 08.支持交互的串行和并行 支持多个交互目标的串行(分步执行)和并行(同时执行),支持交互目标的多个交互命令的串行和并行。 | 09.简单好用的交互状态支持 在属性面板上,轻点几次鼠标,设置交互状态后,就可快速完成组件的常用交互行为,比如鼠标滑过组件后改变颜色。常用的属性都可支持交互状态。 |
| 10.交互支持“自动还原” 让复杂的逆向交互变得极其容易,一键搞定。 | 11.母版 使用母版,可以达到很好的组件复用,更改一处,多处即同步更改,极大提高设计效率。 | 12.组件的收藏、同步和分享 把可复用的组件、图片或者页面,收藏到自己的库中,以便下次使用,减少重复设计,提高设计效率。可以创建多个组件库并管理、同步,还可以把你的组件库分享给同事。 |
| 13.快速演示 按下F5,立即执行演示。不需要等待把原型转为 HTML 来演示的转换过程。 | 14.云同步(专业版) 通过云同步,可以达到数据云存储的目的,无需使用U盘等移动存储工具,即可异地编辑你的项目。 | 15.导出图片(专业版) 支持把原型导出为PNG、JPG格式的图片,你可以灵活选择导出方式,包括:导出当前页面、当前分组、当前页面的子页面或是整个项目。 |
| 16.导出HTML,轻松分享原型(专业版) 把项目发布到云后,即可生成网页链接,你可以把链接轻松分享给同事和客户。同时,你还可以导出HTML的离线包,甚至把它部署到你自己的服务器上。 | 17.导出演示包(专业版) 支持导出适合windows系统的.exe演示包,也支持导出适合mac系统的.app演示包,对方无需安装 mockplus即可查看你的设计。 | 18.APP项目手机快速扫描演示 通过扫描二维码,可在随时在Mockplus移动端中查看你的原型。不需要传到远程,不需要任何链接线。 |
| 19.App项目在线发布和手机预览(专业版) 可把APP项目发布到云,之后通过移动端来在线查看你的原型设计。 | 20.导出项目树 (专业版) 可将项目树导出为文档,包括树图、脑图、文本、表格文字、XML、HTML、Markdown等格式。你可用于编写产品文档。 | 21.打印(专业版) 支持打印原型图。 |
| 22.历史备份 定时自动备份,更好地保证文档安全。当发生意外数据损坏,可以从备份恢复。备份时间可以定制。 | 23.页面标注 可以使用颜色标注页面状态,你可以使用标注来标明原型的完成情况,以便分情况处理。 | 24.批量修改属性 可以统一对页面或者整个项目的页面尺寸、字体、字号及页面颜色等进行一次性调整。 |
| 25.备注 给组件增加备注,可以让你在PC演示的时候,能即时查看到该组件的用途、要求或其它说明信息。 | 26.导出、导入 可以非常灵活地将一个或者多个组件 / 页面导出,分享给同事。导入之后,可以合并到对方的项目中去。 | 27.标尺和参考线 支持标尺和参考线。其中,标尺可以按照百分比和像素两种模式显示,参考线即拖即用。 |
| 28.丰富的快捷键支持 支持70多个快捷键,在设计时提高工作效率。 | 29.数据自动填充 支持文字和图片数据自动填充,一次性解决重复***。可直接使用,用于图片或文字的单个或批量填充。也可格子中使用,快速构建带有重复布局的组件(如列表),大大节省设计时间。 | 30.脑图设计模式 “脑图”可以快速反映设计思路和项目结构。在项目设计过程中,一键切换脑图设计模式,快速规划需要的模块。在演示过程中,调出脑图对项目的整体功能进 行演示讲解。项目制作完成后,导出基于图表的图片,用于后期筹划prD文档。 |
| 31.格式刷和样式复制 提供格式刷和样式复制两种方式复制样式,快速设置元素风格统一化,进行高效工作。 | 32.页面流程图 生成产品经理和设计师所希望拥有的页面流程图,直观展示每个页面的内容和功能流程,以及页面的重要批注。 | 33.快速格子 利用格子快速制作重复的布局,仅需拉动鼠标即可自动生成需要重复的部分,大大减轻设计的工作量。 |
| 34.项目例子和模板 支持在新建项目时直接导入官网提供的所有例子项目和模板,无需官网下载MP文件导入,快速完成页面构造和项目初期的原型。 | 35.sketch文档导入 支持将sketch的设计文档导出为Mockplus的MP项目文件。导出后,你可以在Mockplus中打开它。还可以直接将 sketch的文档发布为Mockplus的团队项目,支持多人协作,也可直接往团队项目中插入一个新的sketch页面。 | 36.全新表格组件 可视化的新表格组件,如同电子表格般操作和使用。还可以非常方便地增加、编辑、合并、拆分单元格, 可以任意设置一个或多个单元格的风格和文字格式,也可以快速在原型中整理prD。 |
| 37.隐藏页面 对页面设置隐藏后,可以在演示时隐藏不想给对方展示的页面。 | 38.定时器组件 使用定时器组件,方便地实现延时自动页面跳转、延迟自动交互的效果。 | 39.页面编号 一键对项目树的所有页面进行编号,有序展示项目页面,方便查看和管理。 |
| 40.历史版本 支持项目的历史版本下载,以及发布项目的密码保护。可在历史版本中,下载查看指定版本的MP文件。 | 41.文本全局替换 可在项目中查找需要替换的文字,并在当前页面或整个项目中进行替换。 | 42.新窗口打开 支持新窗口打开,可同时打开多个窗口进行操作。 |
| 43.组件大纲 以组件图层的方式展示项目页面,快速、方便地查看项目所用的全部组件。 | 44.页面回收站 删除的页面,可以通过页面回收站进行恢复。 | 45.组件样式 可以快速复用组件的风格,同时可将组件风格保存到库中。 |

小编的话
本次Mac天空为您带来最新的Mockplus for Mac下载,这是一款更快更简单的原型设计工具,能够快速构建和迭代原型,欢迎有需要的小伙伴前来下载使用哦!














