三步学会用绘图利器 OmniGraffle 绘制流程图
时间:2020-07-27 浏览次数:1621 编辑:user07
OmniGraffle 是 Mac 上的绘图利器,曾获2002年苹果设计奖。Graffle 在很多方面对标 Windows 系统上的 microsoft Visio,是制作各种文档的绝妙工具。这篇文章作为 Graffle 系列教程,会手把手带着大家做一个简单的流程图,希望诸位能在实践中理解软件的功能。
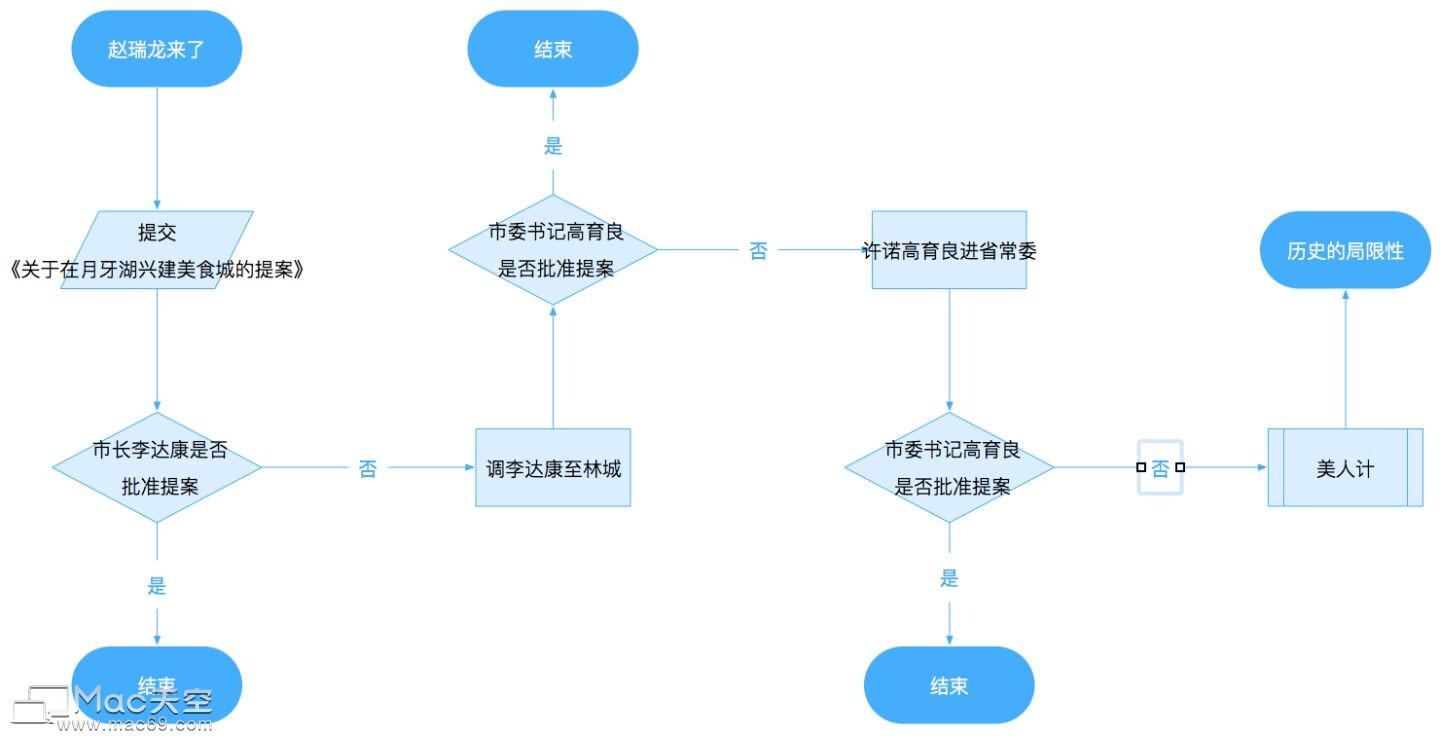
第一步,绘制流程图元素:
首先需要了解流程图里都有哪些元素,各自的定义是什么。上图就是我在平时绘制流程图时常用的元素,大家可以做个参考。
按快捷键「2」或「s」调出形状绘制功能,在画板上拖动光标即可。光标上会给出尺寸参考。
在「Object」边栏中可以找到「Geometry」面板,在这里可以调整形状的具体尺寸。
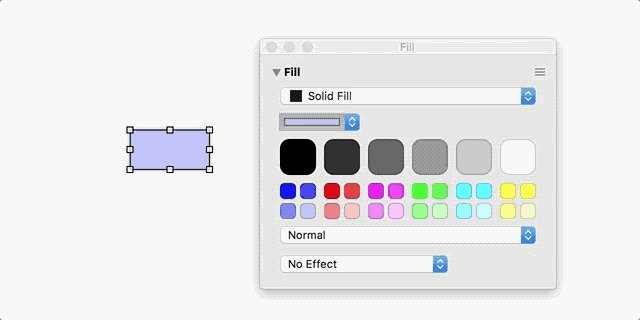
在「Object」边栏中可以找到「Fill」面板,在这里可以更改形状的填充色。
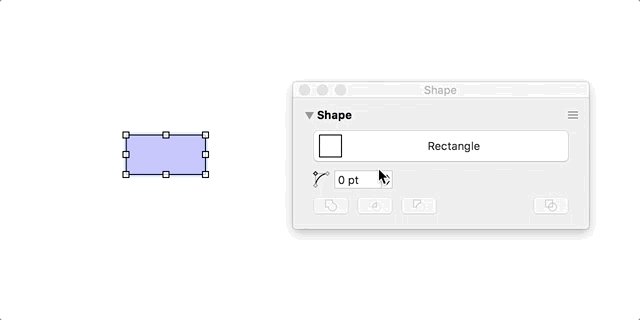
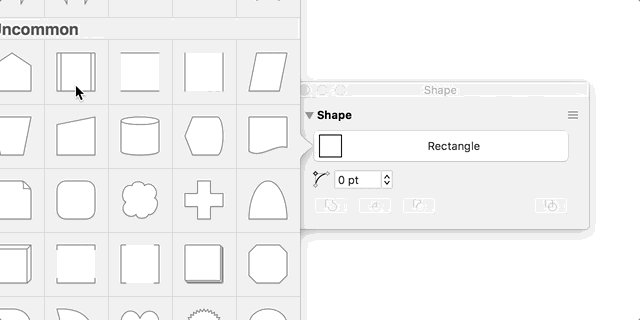
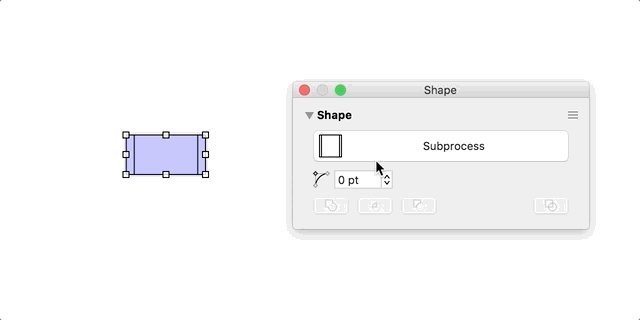
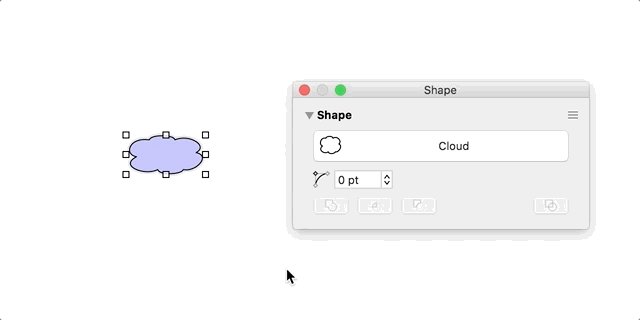
在「Object」边栏中可以找到「Shape」面板,在这里可以改变图层的形状。
笔者有强迫症,每个元素视觉面积一致才能呼吸。其中,起止元素比较重要,故采用强视觉引导的颜色样式。「尺寸」中的单位是厘米,大家可以当作参考。
第二步,填写内容:
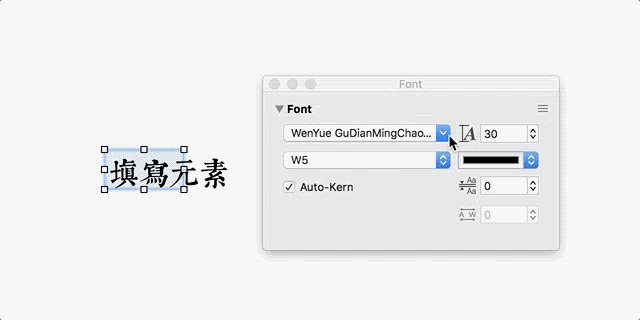
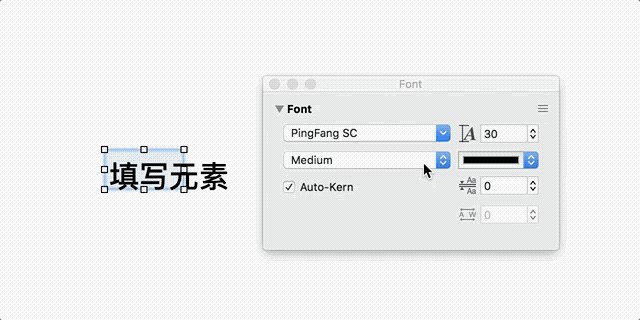
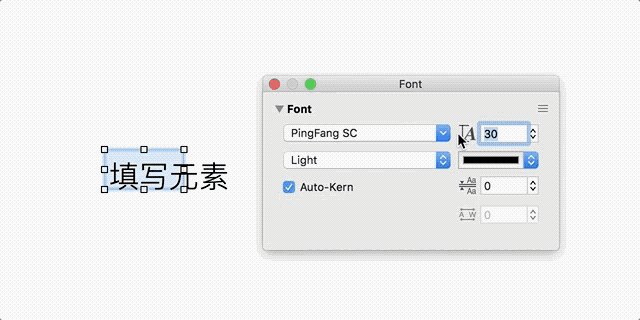
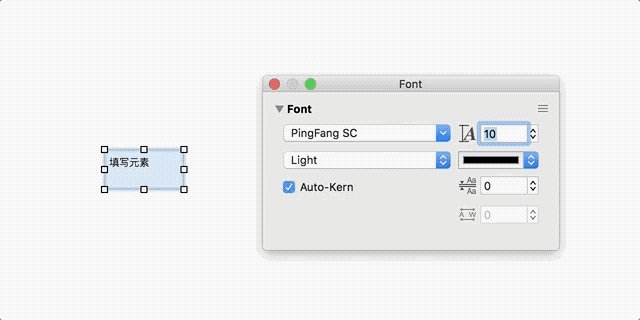
在「Object」边栏中可以找到「Font」面板,在这里可以更改字体、字号、字重以及颜色等。为方便阅读,建议采用无衬线字体。
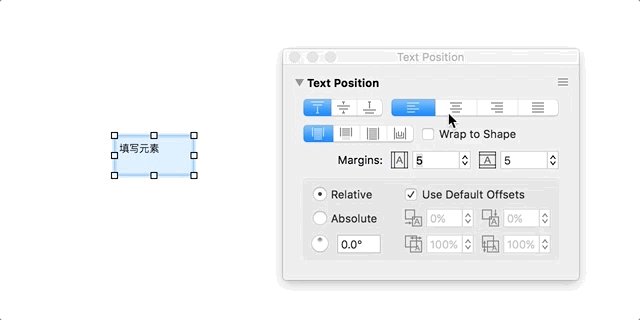
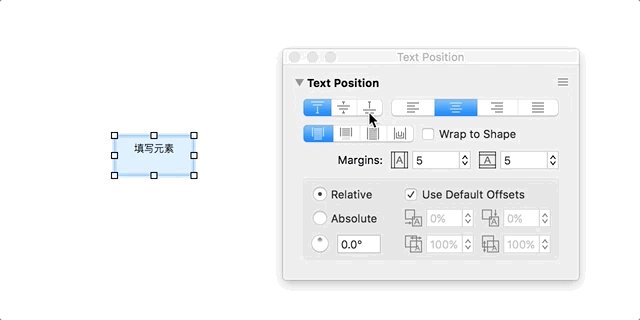
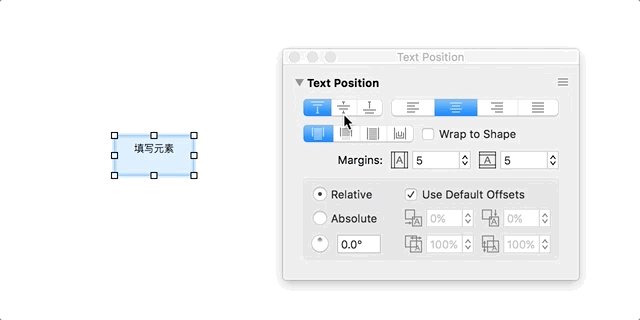
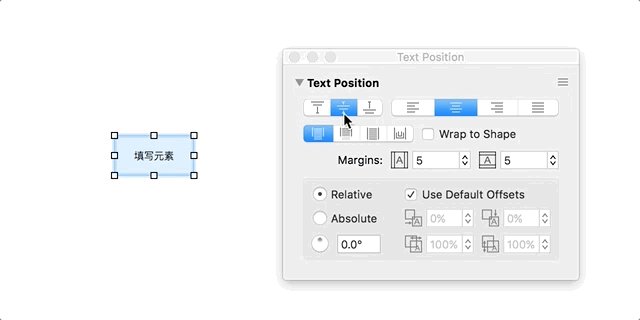
在「Object」边栏中可以找到「Text Position」面板,在这里可以改变文字对齐方式、上下左右兼具等。选中「Wrap to Shape」则文字在图形内自动换行。
第三步:连接元素
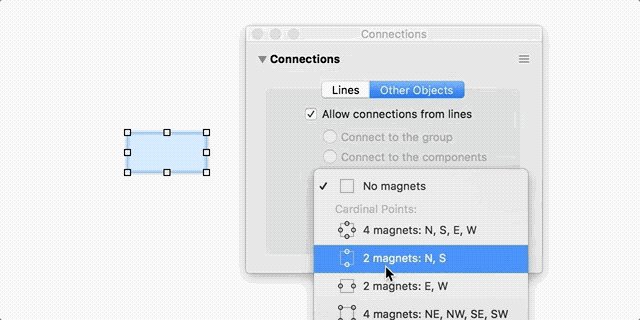
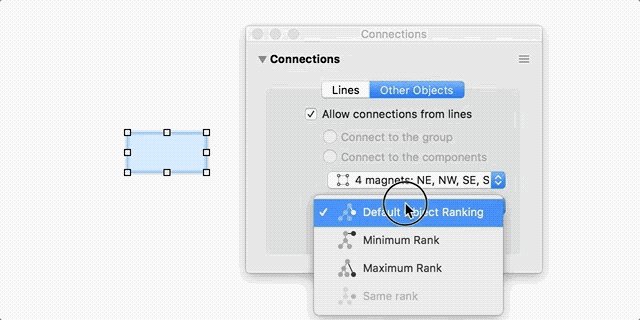
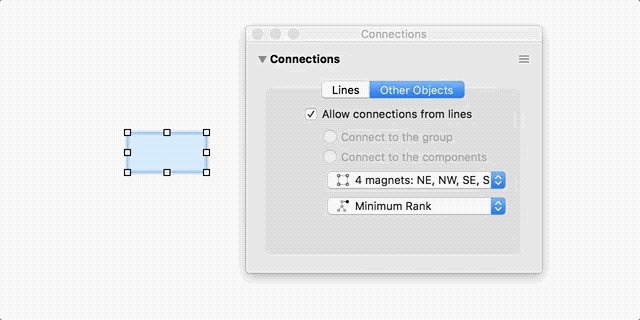
在「properties」边栏中可以找到「Connections」面板,添加磁力点,需要注意「判断元素」,选择「on each vertex」在四角安装磁力点。
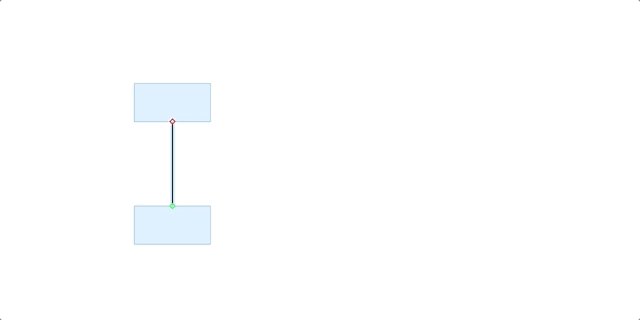
按「3」或「c」调出绘线功能,连接两个流程图元素。
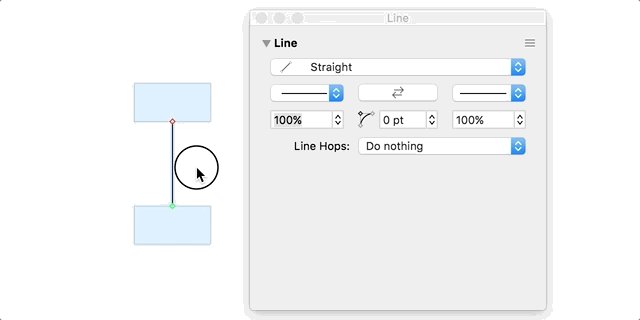
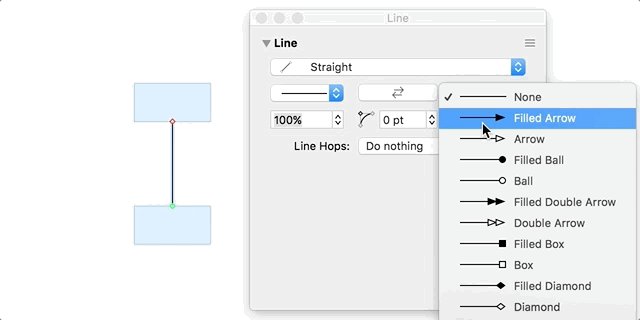
在「Object」边栏中可以找到「Line」面板,在这里可以改变线条的两头样式。
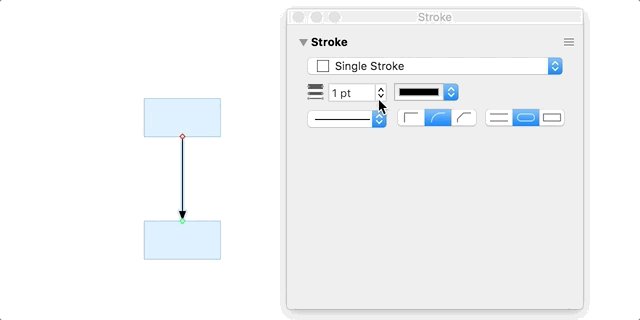
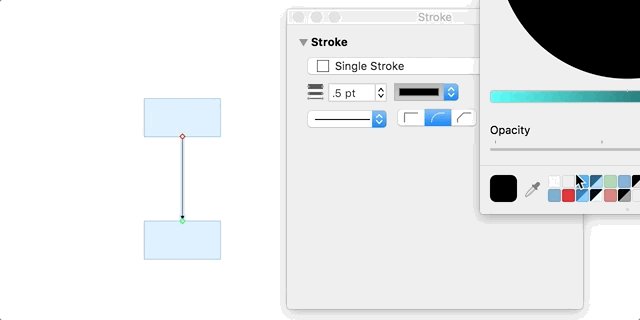
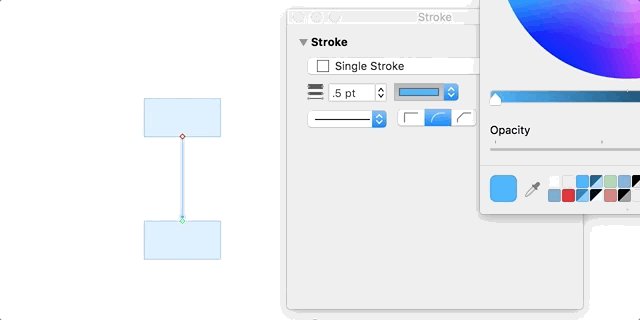
在「Object」边栏中可以找到「Stroke」面板,在这里可以改变线条的宽度和颜色。至此,绘制流程图的技巧就教学完毕了。
如果觉得教程具有可操作性,不妨抽出一盘王者荣耀的时间跟着做一遍,一定能学会的。
相关文章

OmniGraffle 7 for Mac(思维导图软件)菜单和键盘快捷键详细介绍
OmniGraffle是一款功能强大的思维导图软件,可以帮助您绘制清晰有序的图表,族谱,流程图,布局等等,而且OmniGraffle可以为您提供各种各样的默认图稿,文档模板和广泛的自定义选项,可帮助您在极短的时间内创建高质量的图表和图表。现在小编为您带来OmniGraffle for Mac的菜单和键盘快捷键详细介绍,希望对您使用OmniGraffle 7有所帮助!
浏览:795 时间:2018.09.25

如何向OmniGraffle添加资源
OmniGraffle 7是一款十分出色的绘图软件,这款软件拥有出色的的图标,流程图,组织结构图绘制功能,这款软件具有快速操作以实现业务,例如分组和取消分组对象,重命名和直接缩放到对象。这里为大家分享
浏览:850 时间:2020.08.21

OmniGraffle 6 Pro for Mac绘图基本操作选择对象、移动对象、调整对象大小
在OmniGraffle 6 Pro for Mac中文特别版中进行的任何操作都涉及到绘图,无论是为组织图表创建基本形状还是为下一代 iOS 或 Mac app 制作用户界面原型,今天小编为大家带来了绘图基本操作选择对象、移动对象、调整对象大小教程,有需要的朋友快来看看吧!
浏览:229 时间:2018.07.03


