如何将网页转换为PSD文档?
时间:2020-08-27 浏览次数:882 编辑:user42
在大多数情况下,要捕获网页,只需捕获浏览器的屏幕截图。您所要做的就是输入⌘-⇧-5,就是这样。但是,该技术非常有限。获取整个网页是不可能的。此外,假设您是一名图形设计师,并且想要快速编辑页面,这对于位图图像是无法想象的。在本文中,我们介绍WebToLayers,这是一个Mac应用程序,可以捕获完整的网页并将其转换为Photoshop文档。
什么是WebToLayers,以及如何使用它?
WebToLayers是适用于macOS(10.13或更高版本)的应用程序,旨在捕获两种格式的网页:以PNG和JPEG格式捕获完整的网页,并将网页转换为可编辑的psD文档。该应用程序还能够模拟手机和平板电脑等设备。因此,使用此工具,您可以测试网站,将其展示给客户并轻松制作版本,而无需阅读源代码。
第1步:如何以所需大小加载网页?
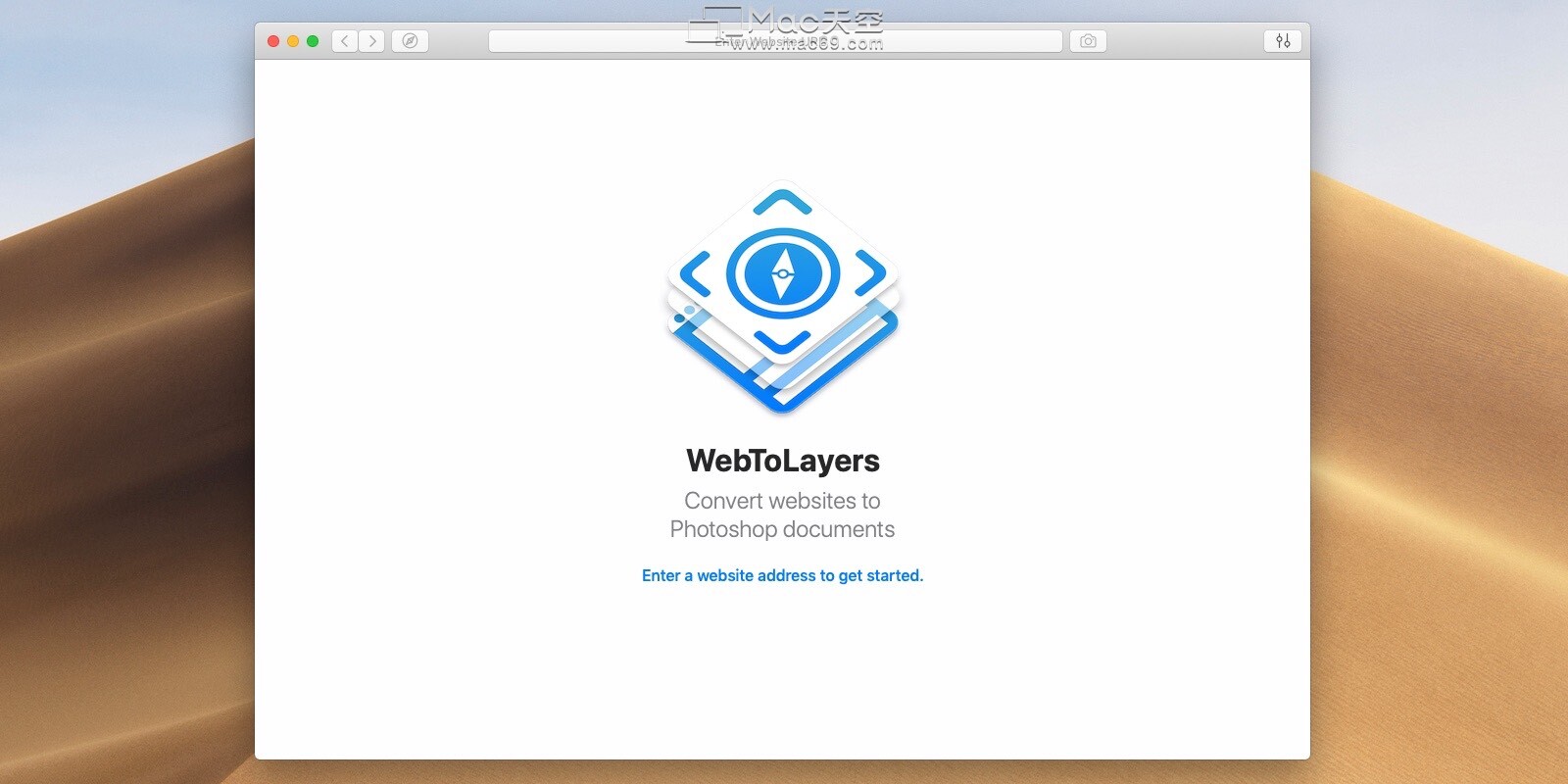
该应用程序的使用非常简单。首先要做的是打开一个空文件。为此,您只需要单击该应用程序的图标。然后,必须像在Safari上一样输入网页的地址。按Enter键,
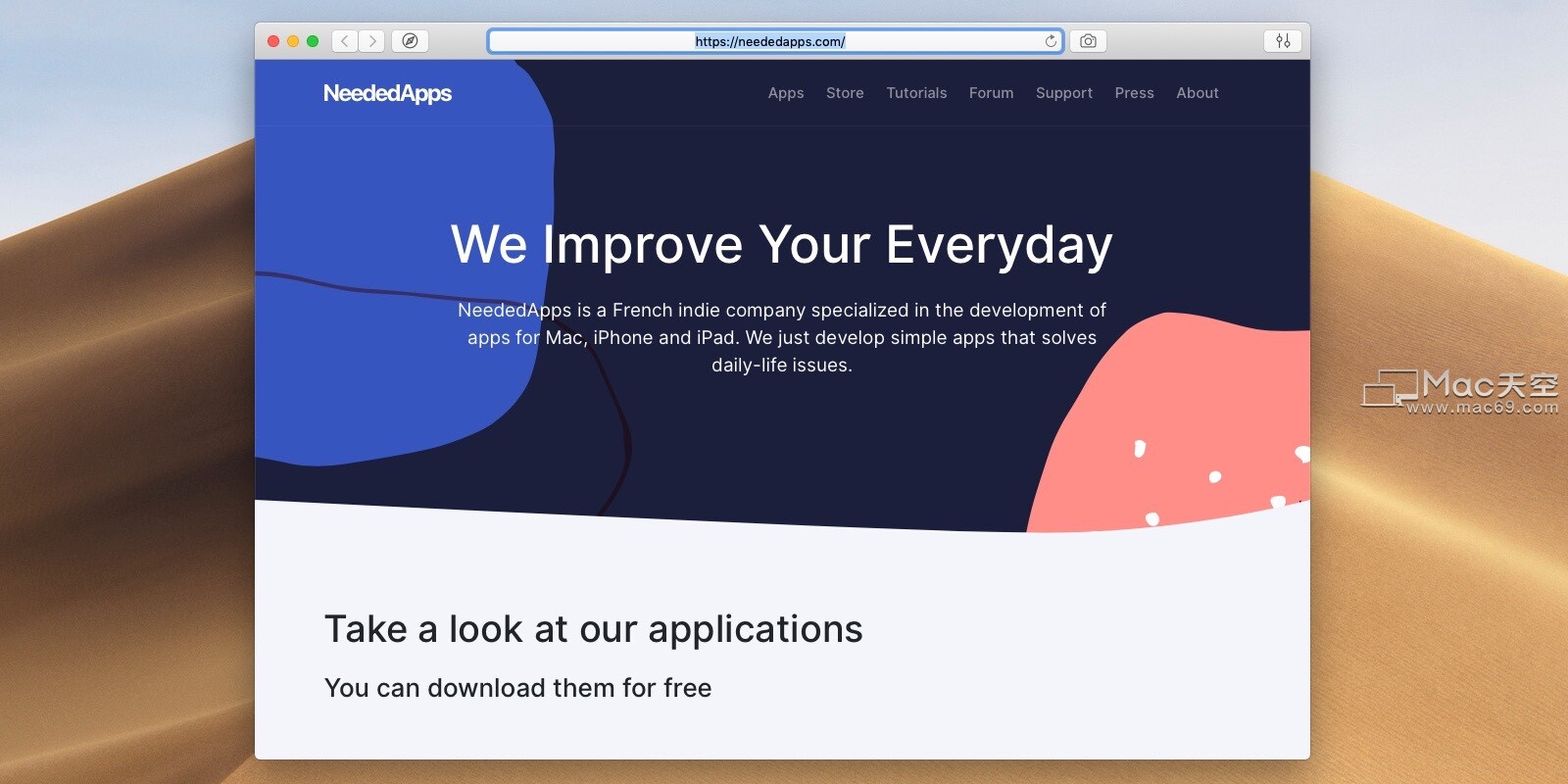
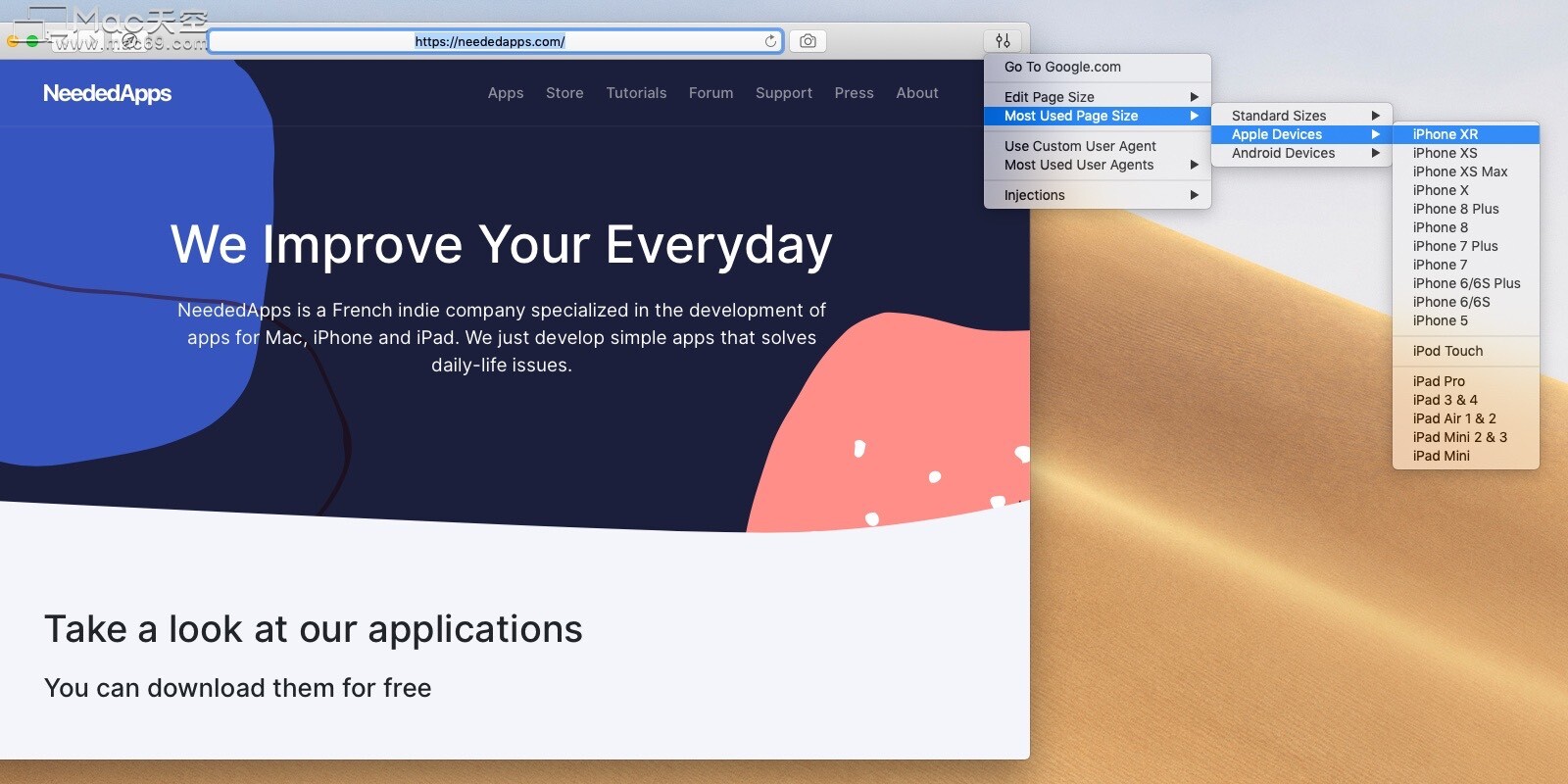
WebToLayers将加载页面。页面加载后,您可能需要更改渲染的大小。您只需点击更改页面大小>使用自定义大小即可。另外,最常用的设备列表是预定义的。因此,通过在列表中选择所需的设备,您可以在iPhone,iPad或其他设备上快速测试您的网站。
第2步:如何捕获完整的网页?
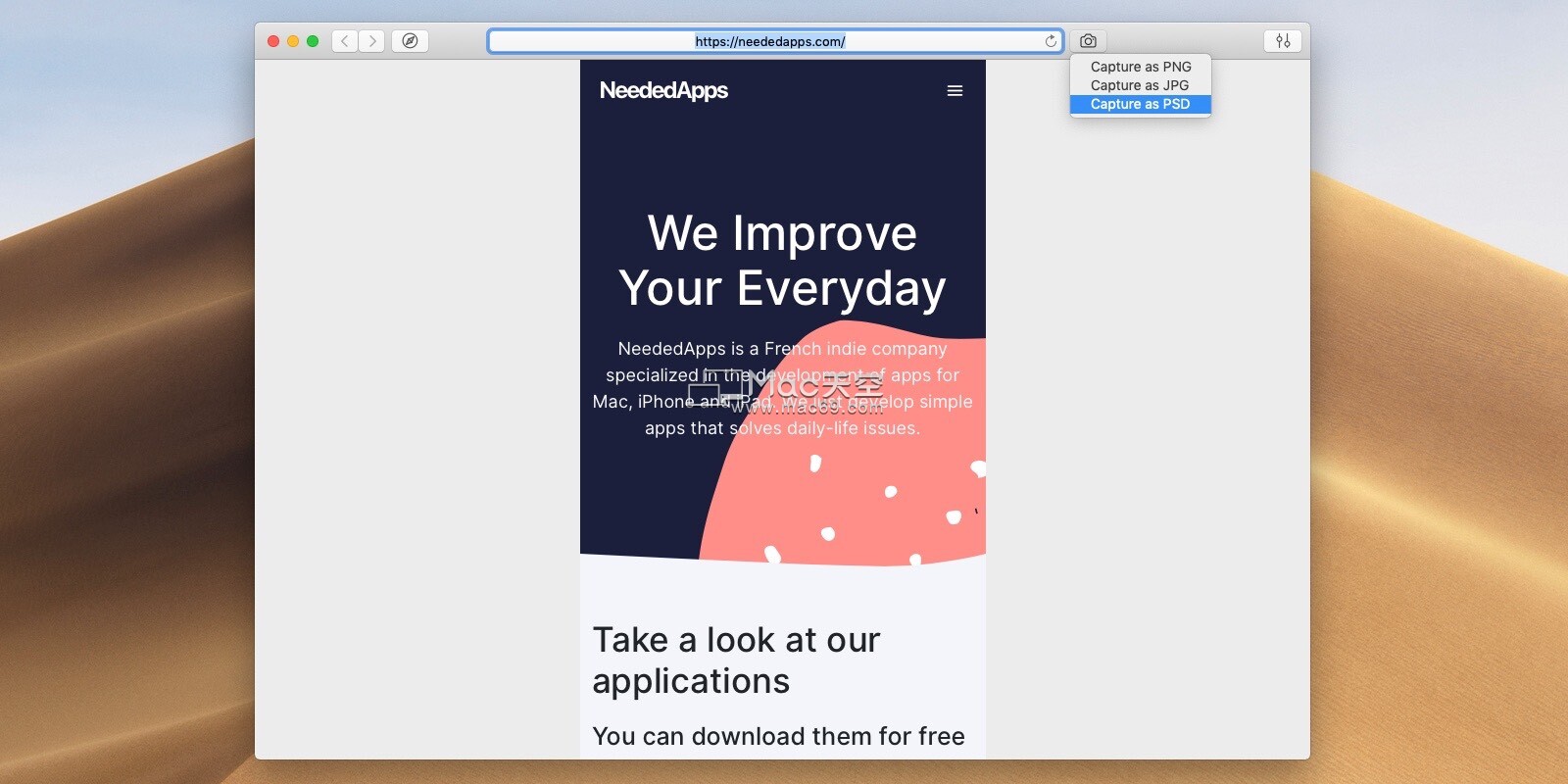
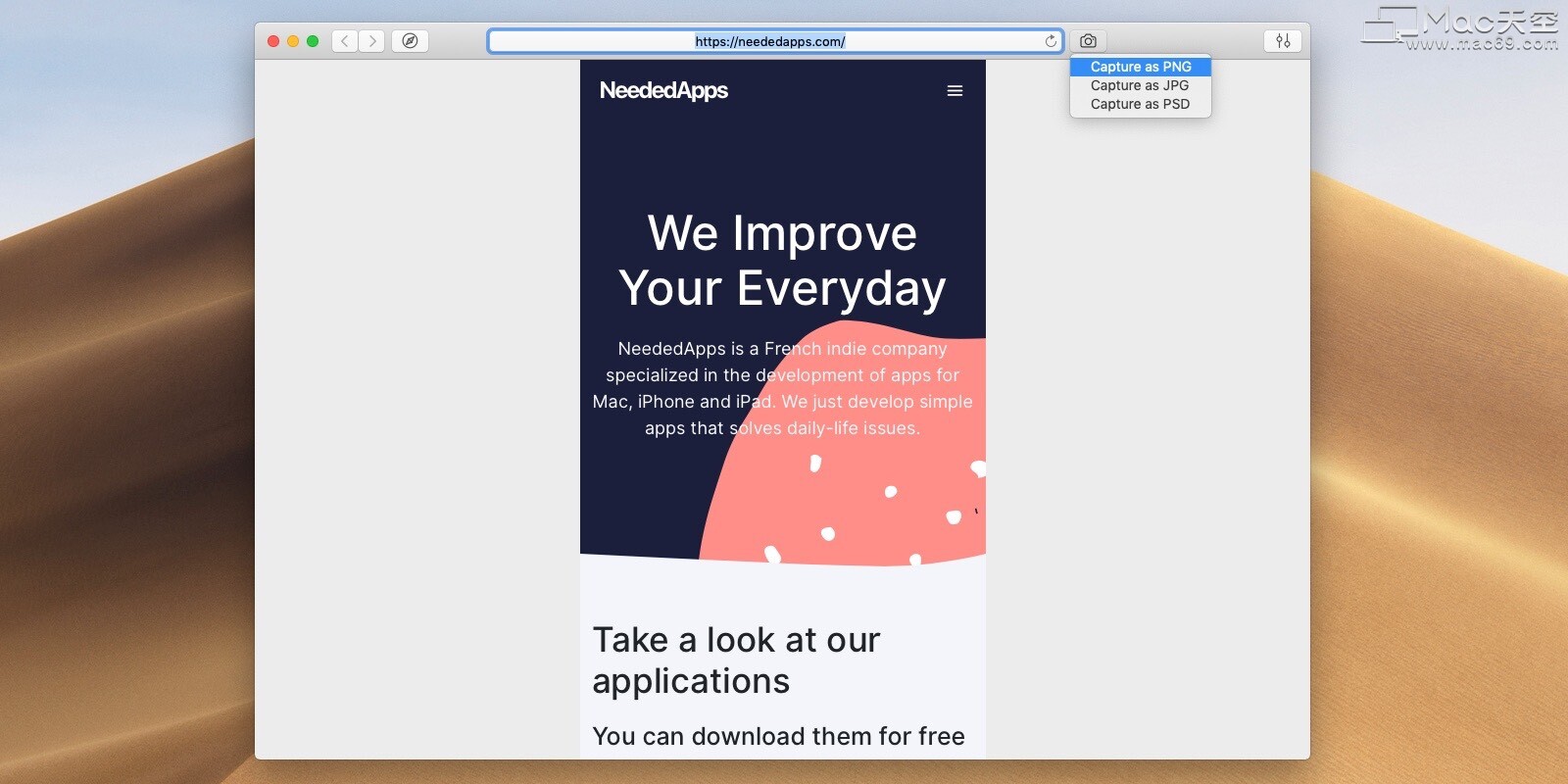
捕获网页从未如此简单。您只需要单击地址字段旁边的相机按钮即可。您可以选择将网页捕获为PNG或JPG。该应用程序将询问您输出图像的位置。验证后,将立即生成图像。(要生成完整的网页,您必须将页面的高度设置为0)。 步骤3:如何生成psD文档
步骤3:如何生成psD文档
生成psD文档与上一步一样简单。不必选择“ 捕获为PNG / JPG”,而是必须选择“ 捕获为psD”。和以前一样,该应用程序将询问您位置。验证之后,WebToLayers将在后台开始创建文档。该应用可能会处理几分钟。生成的文档是代表您的网页的psD文件,可以通过Photoshop,PixelMator,Acorn甚至GIMP编辑。